勉強中のトリ
勉強中のトリ- 「UI」「UX」「ユーザビリティ」って何?
- 使いやすいサイトとは?
この記事では、このような疑問にお答えします。
- 「UI」「UX」「ユーザビリティ」とは?
- UI、UX、ユーザビリティの関係性
- 使いやすいサイトの作り方
デザイン4原則の記事で、「デザインはセンスでなく知識である」というお話をしました。
では、その“知識”をWebサイト制作にどう活かしていけば良いのでしょうか?
今回はそのヒントとなる、「UI」「UX」「ユーザビリティ」について、初心者の方にもわかりやすく解説していきます。



医療事務からいきなりWeb制作フリーランスになった私が解説します!
「UI」「UX」「ユーザビリティ」とは?



いきなりですが質問です。
「Webサイトを作る目的」とは、なんでしょう?



「見てもらうため」かな?



そうですね!
もう一歩踏み込むと、「行動してもらうため」です。
例えば、
- お店やサービスを知ってもらうため
- 商品を売るため
- お問い合わせや予約をしてもらうため
など。
つまり、サイトを通して「見に来てくれた人に、何かしら“行動”してもらうこと」がゴールです。
でも、せっかくサイトを作っても、
- 情報がごちゃごちゃしていて、どこを見ればいいかわからない
- スマホで開いたらボタンが小さくて押せない
- 色や文字が見づらくて、すぐ閉じたくなる…
こんな風になってしまったら、もったいないですよね。
そこで大事になるのが、今回のテーマである「UI」・「UX」・「ユーザビリティ」です。
UIとは?(ユーザーインターフェース)
UI(User Interface)とは「見た目・操作まわりのこと」です。
ユーザーが実際に目にしたり、触れたりする部分のことを指します。
例えば、
- ボタンのデザイン
- フォントや色の使い方
- メニューの配置
- スマホでの画面表示
など、画面上の見た目や操作感そのものがUIです。
UXとは?(ユーザーエクスペリエンス)
UX(User Experience)とは「体験そのもの」です。
UXは、ユーザーがWebサイトやアプリを使って感じる体験の質のこと。UIよりももっと広い意味を持っています。
例えば、
- 欲しい情報がすぐに見つかる
- 操作していてストレスがない
- サイトを見て「楽しい」「信頼できる」と感じる
など、「使っていてどう感じたか」がUXです。
「ユーザビリティ」とは?
最後に、「ユーザビリティ(Usability)=使いやすさ」です。
「UI」や「UX」に似ていますが、ユーザビリティはもっとシンプルに、“使いやすいかどうか”にフォーカスした考え方です。
- 初めて使う人でも迷わず操作できる
- 間違えてもすぐに戻れる
- やりたいことがすぐできる
といったことが実現できていれば、「ユーザビリティが高い」と言えます。
3つの関係性をまとめると?
それぞれの関係をイメージで整理するとこうなります。
↓
- UI(見た目や操作)をよくすると、
- ユーザビリティ(使いやすさ)が上がり、
- UX(体験)も良くなる!



なるほど!
でも、実際に何から始めれば…。



まずはユーザー目線になって、「わかりやすいUI」を考えましょう。
今日からできる「UIデザイン」
ユーザー目線で「UI」を考える
上で説明した通り、「UI」「UX」「ユーザビリティ」
この3つは、しっかりつながっています。
ユーザーに「また使いたい」「気持ちよく使えた」と思ってもらうためには、まずは「わかりやすいUIデザイン」がポイントです。
UIデザインとは?
UIデザインとは、「見た目や操作性を設計すること」です。
具体的には、
- ボタンやアイコンのデザイン
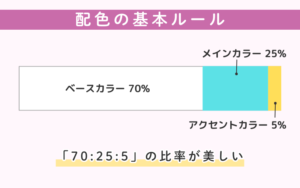
- 配色やフォントの選定
- 画面のレイアウト
- タップしやすいサイズ感や動きの設計
など、ユーザーが迷わず・気持ちよく操作できるように、画面まわりを設計する仕事・考え方のことを「UIデザイン」と言います。
実践!UIデザインにチャレンジ
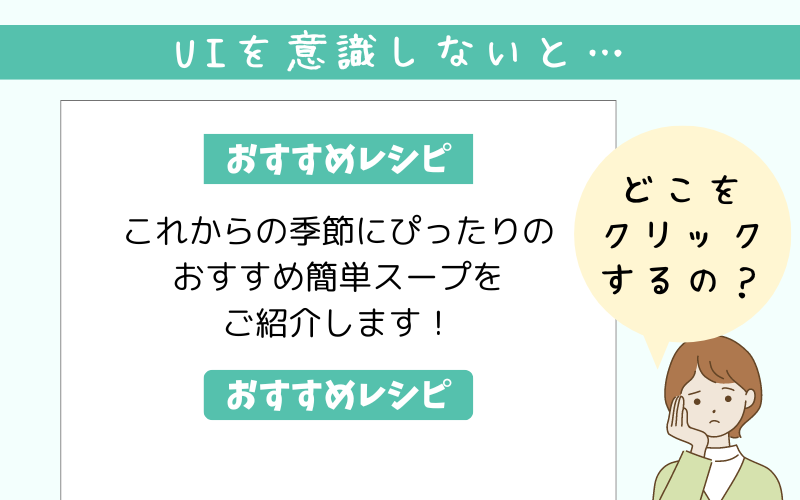
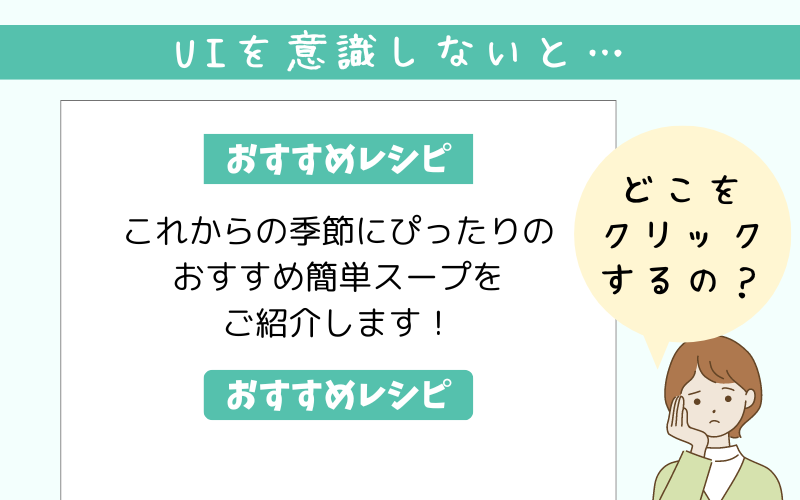
例えば、初心者の方でやりがちなデザインに、こんなものがあります。





これだと、「タイトル」や「ボタン」が紛らわしく、どこをクリックしたらいいのか分かりづらいです。



ユーザビリティが悪いってことだね。
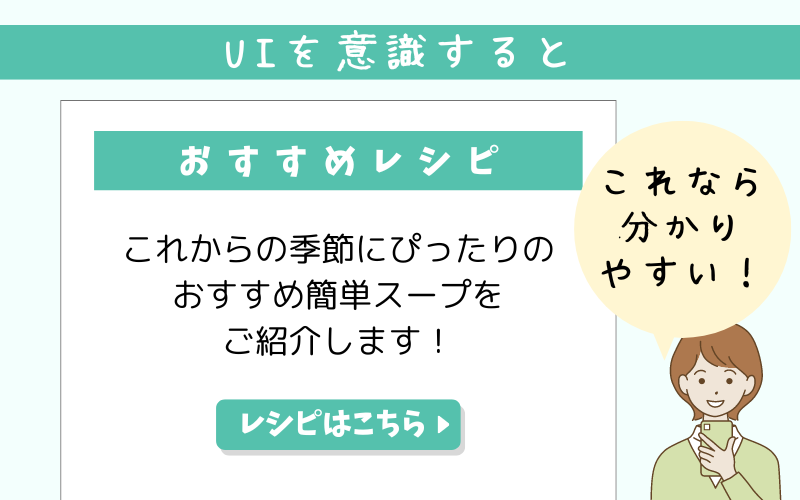
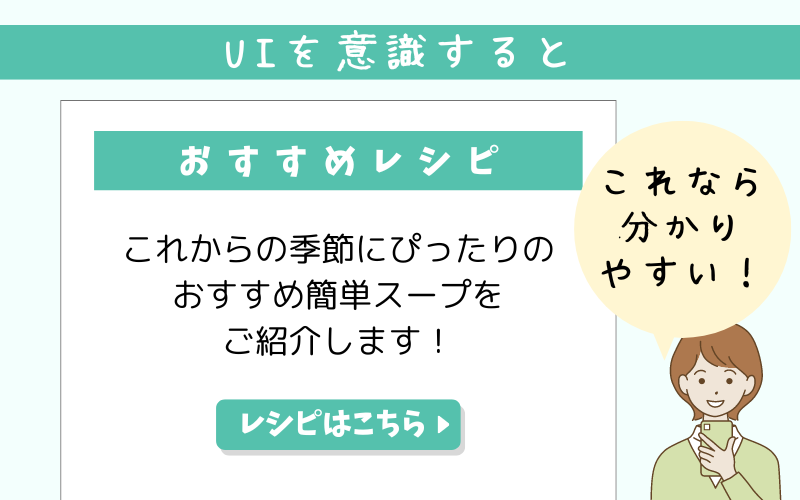
このようなことがないよう、
- タイトルはセクションの区切りと視覚的にわかるように、横幅いっぱいに配置する
- ボタンはインタラクティブ(押せそう)であると視認できるように、影や立体感を加える
- リンクボタンには右矢印などのアイコンを付けて、遷移(リンク)することが視覚的に伝わるようにする
などを工夫すると、誰にでも使いやすいWebサイトを作ることができます。





ボタンがクリックしやすくなったね!



「ユーザー目線」を大事にしていきましょう。
基本的には、少し前に取り上げた「デザイン4原則」を意識していれば、大きくユーザビリティが悪くなることはありません。


まとめ
Webサイトを作る上で大切な、「UI」「UX」「ユーザビリティ」という3つの考え方について説明しました。
UIを工夫して見やすく・操作しやすくすれば、ユーザビリティが上がり、結果としてUXも良くなっていきます。
だからこそ、まずは「どんな人がどう使うか?」というユーザー目線に立つことが大事です。
「また使いたい」と思ってもらえるWebサイトを目指して、少しずつUIデザインにチャレンジしていきましょう。
次回は、「スマホで使いやすいWebデザイン」について解説します。引き続きチェックしてくださいね。
↓





最後まで読んでいただきありがとうございました!