勉強中のトリ
勉強中のトリ- デザイン4原則って何?
- 未経験でもデザインはできる?
この記事では、このような疑問にお答えします。
- デザイン4原則について
- デザイン未経験でもデザインセンスを付ける方法
Webサイトの見た目は、「デザインの基本」を知っているかどうかで大きく変わります。
この記事では、デザインがはじめての方にもわかりやすいように、「デザインの4つの基本ルール」を、図や身近な例を交えながらやさしく解説しています。



医療事務からいきなりWeb制作フリーランスになった私が解説します!
デザインとは何だろう?
「デザイン」と聞くと、見た目をオシャレに整えることを思い浮かべるかもしれませんが、本当のデザインはそれだけではありません。
デザインとは
私たちの身のまわりには、たくさんの「デザイン」が存在しています。
洋服、スマートフォン、広告ポスターなど、見た目の美しさだけでなく「使いやすさ」や「伝わりやすさ」を考えて作られています。
「デザイン」とは、単に見た目を整えることだけでなく、誰かに何かを伝えたり、使いやすくしたりするための“意図をもった設計”のことです。
例えば、駅の案内板が見やすく整理されているのも、誰かが「迷わず移動できるように」と考えて設計したからこそです。



つまり、「デザイン」とは、見た目の美しさだけではなく、使う人・見る人のために作られた工夫のことです。
Webデザインとは



Webデザインも考え方は一緒なの?



はい、基本的に同じです!
Webデザインとは、Webサイトの「見た目」や「使いやすさ」を設計することを指します。
色やレイアウト、文字の大きさ、リンクボタンの配置など、一つひとつの要素を訪れる人が迷わず情報を見つけられるように配置する必要があります。
見た目が整っているだけでなく、情報が分かりやすく整理されていて、直感的に操作できるサイトが「良いWebデザイン」と言えるでしょう。



ちょっと安心したかも。
絵が描けないとダメかと思ってた!



芸術的なセンスがないと「Web制作」はできないと思いがちですが、実はそうではありません。
Webデザインの目的は、サイトを“綺麗な作品”として見せることではなく、その会社やサービスの雰囲気を伝えながら、訪れた人がストレスなく必要な情報にたどり着けるようにすることです。
絵が得意でなくても、人の気持ちを想像し、論理的に構成や導線を考えられるようになることが、良いWebデザイナーの第一歩と言えます。



なるほど。
ボクにもできそうかな?何から覚えれば良いんだろう?



デザイン4原則から学んでいきましょう!
デザイン4原則
デザインの4原則とは、視覚的にバランスが取れた美しいデザインを作るための基本的なガイドラインです。
この原則はWebデザインだけでなく、グラフィックデザイン全般に活用されます。
4原則は以下の4つから成り立ちます。
- 近接
- 整列
- 反復
- 対比
それぞれをわかりやすく解説していきます。
①近接
「近接」とは、関連する要素を互いに近づけて配置し、関連のない要素を離して配置することで、情報を整理して伝える原則です。
たとえば、見出しと本文を近づけて配置することで、これらが関連する情報だということをユーザーに伝えられます。
近接を使うことで、ページの視覚的な混乱を防ぎ、ユーザーが情報を素早く理解しやすいデザインになります。



いきなりよくわからないな…。



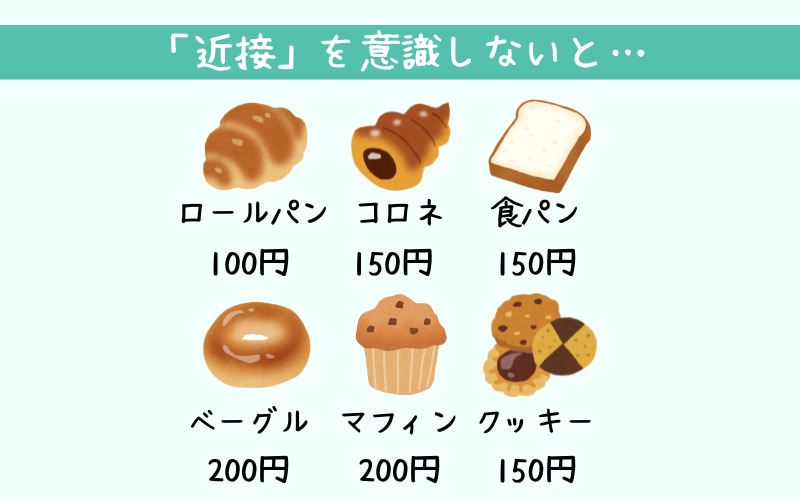
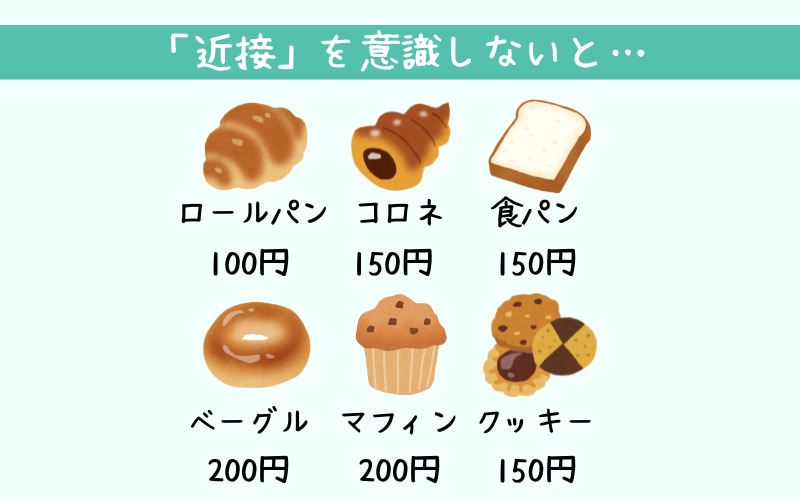
具体例を見てみましょう。





これを見てどう感じますか?



美味しそうなパン!
…あれ?でも、値段が見にくいかな。
上の値段か下の値段か一瞬迷っちゃう!



ではこうすると、どうですか?





わぁ!
一気に見やすくなった!



関連のある情報同士をまとめておくだけで、とても見やすくなります。
これが「近接」です。
②整列
次は「整列」です。
こちらは、各要素を意識的に整えて配列する法則です。
すべての要素が「見えないガイドラインに沿って整列」されていると、ページ全体が整理された印象になります。
整列が乱れると、デザインがバラバラに見え、ユーザーに混乱を与える可能性があります。



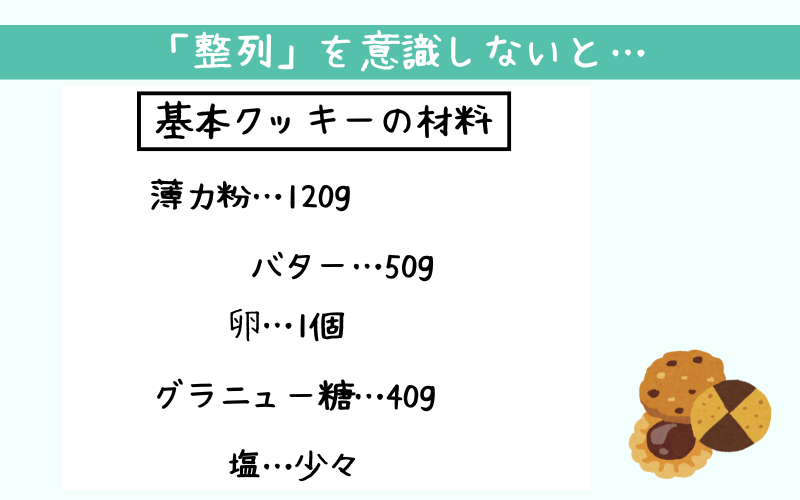
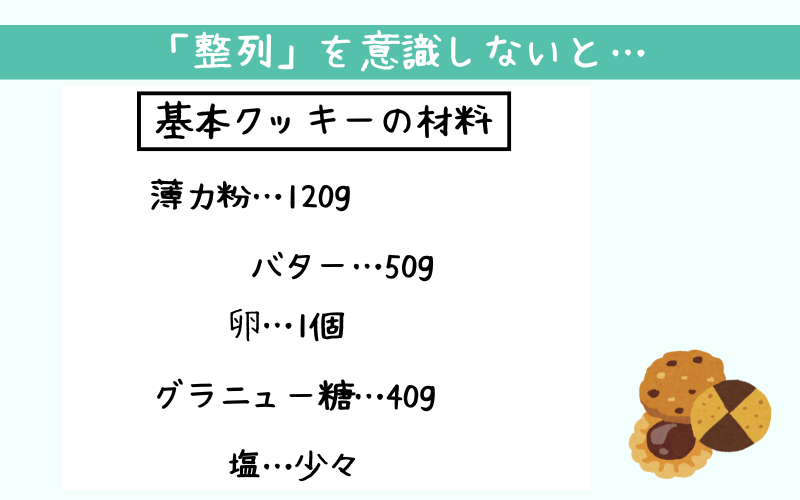
まずはこれを見てみましょう。





なんか、視線が左右に動いて酔っちゃいそう…。



そうですよね。
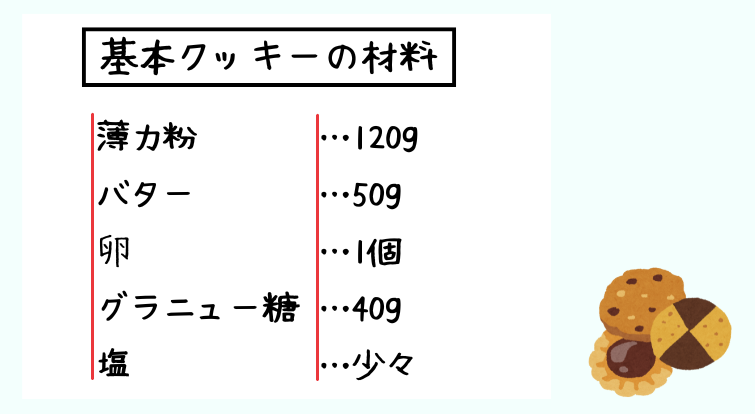
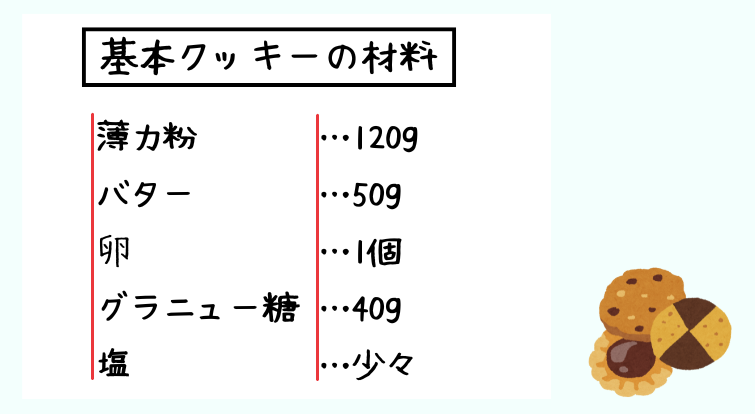
では、こちらはどうですか?





うん、こうやって先頭を揃えてくれれば見やすいね。



見えない線に沿って、文字の先頭がそろっていますね。
「材料の頭文字」と「…」の左に縦線が見えてきませんか?





見えました!
このように、“ガイドライン”を頭の中に描いて整理していきましょう。
③反復
次は「反復」です。
反復とは、一貫性を保つために、同じデザイン要素を繰り返して使うことを指します。
たとえば、同じ色やアイコンを繰り返し使うことで、ページ全体に統一感が生まれます。
これにより、サイトがまとまり、洗練された印象を与えます。





これを見てどのような印象を受けますか?



なんか、バラバラでチープな感じがするね。



では、デザインを統一させたらよさそうですね。





良い感じ!



同じ要素は繰り返して使うと、デザインに統一感が出て、伝わりやすいです。
④対比
最後に「対比」です。
対比は、見せたい要素や重要な部分を際立たせるために、色やサイズ、フォントの太さなどで差をつけるテクニックです。
例えば、重要な見出しを太くしたり、異なる色を使うことで、ユーザーの目を引くことができます。
対比を適切に使うことで、デザインにメリハリが生まれ、重要な情報が強調されます。





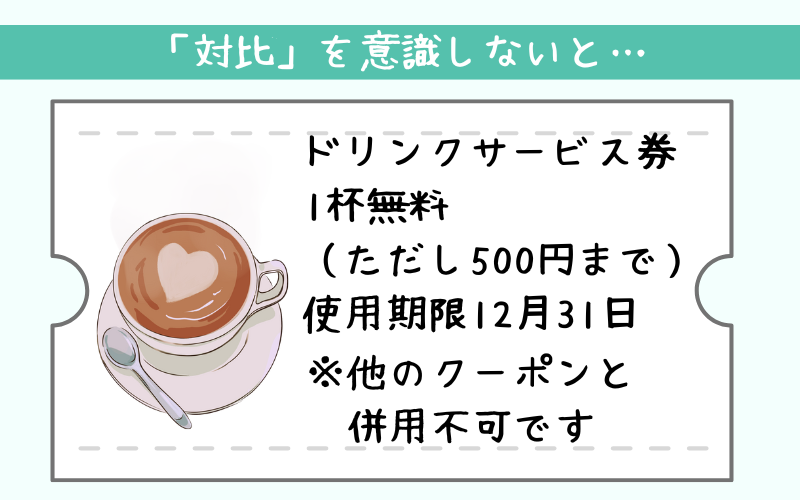
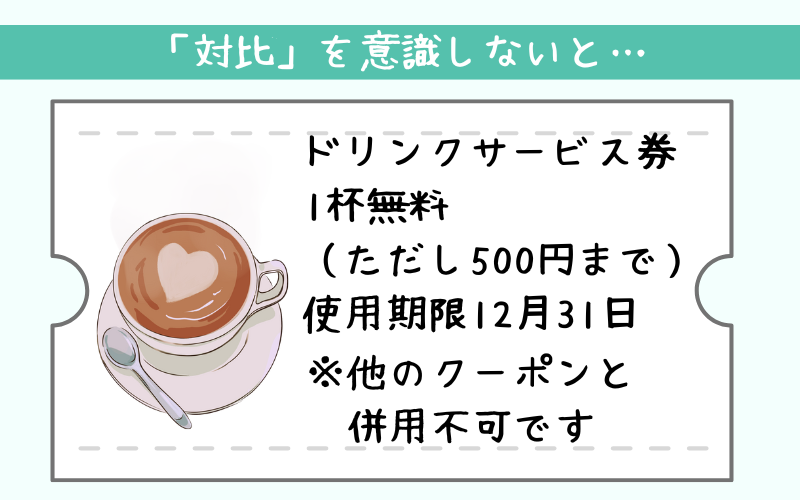
こちらはどのような印象を受けますか?



うーん…。
どれが重要な情報かわかりづらい。



じゃあ、どうしたら良いと思いますか?



ボクだったら、「ドリンクサービス券」とか、「無料」を大きく目立たせるかな?
だって、それがわからないと、何の券か伝わらないから…。





いいですね!
デザイン的な思考ができています。



あれ?
デザインって、思ったより難しくないのかも?
これらの4原則を聞いて、「意外と無意識にやっていたかも?」と感じる方も多いのではないでしょうか?
例えば、会社の資料を作るときに、文字や画像を分かりやすく整えた経験があると思いますが、それもデザインです。
冒頭でもお伝えした通り、こうした「わかりやすさ」を追求することこそがデザインの考え方です。
Webデザインにおける「デザイン4原則」の使い方



この4原則は、毎回4つとも使わないといけないの?



必ずしも、4つをすべて同時に使わないといけないわけではありません。
使った方が「よりわかりやすくなるところ」に使うように意識しましょう。
全部の原則を使うことは理想的ですが、状況やデザインの目的に応じて、柔軟に取り入れるのが大切です。
その時々で適切な原則を選び、バランスを取って使うことで効果的なデザインが作れるようになります。
以下に、「Webサイト制作でよくある使い方」をまとめましたので参考にしてみてください。
「近接」と「整列」の使い方
近接と整列は、ほぼすべてに使います。
情報を整理して見せるため、この2つはだいたいのデザインに必要だからです。
関連のある要素を近づけ(近接)、整列させることで、ページが視覚的にまとまり、ユーザーが迷わず使えるデザインになります。
例えば、ナビゲーションメニューや、関連する項目をまとめる際に、これらの原則を意識すると、自然と整理されたデザインになります。
「反復」の使い方
反復は、デザインに統一感を持たせるために多くの場面で使いますが、必ずしもすべてのページで繰り返し使うわけではありません。
しかし、Webサイトにおいては、「見出し」や「ボタン」のデザインが統一されていることがほとんどだと思います。
–Webデザインにおいて「反復」をよく使うところ-
- レイアウトの反復
- 見出しやボタンデザインの反復
- タイポグラフィ(文字デザイン)の反復
- カラーの反復 etc.
サイト全体の一貫性を保つために、意識して利用していきましょう。
「対比」の使い方
対比は、ユーザーに特定の要素を強調したいときに使います。
重要な部分を際立たせるために適度に使いますが、必要がない部分で無理に使うと視覚的にうるさくなることもあります。
「重要な部分を強調したい」「目を引きたい」というときに、適度に対比を使うと効果的です。
ebデザインでは、見出しを大きくしたり、目立つ色を使ったりと、自然と対比を使うことが多いです。



どの法則も、必要だと思ったところに臨機応変に使ったらいいんだね!



その通りです!
センスは「知識」から生まれる
「デザイン」と聞いて、「私にはセンスがないから無理」と思った方もいるかも知れません。しかし、今回の記事を通じて、デザインを見る視点が少し変わったのではないでしょうか?
デザインは芸術的な才能だけではなく、「相手にわかりやすく伝えるためのスキル」です。つまり、知識を身につけて経験を積めば、誰でも上達できるということです。
センスを高めるためのおすすめの学習法は、「プロのデザインを観察すること」です。
Webサイトだけでなく、街のポスターや商品パッケージなど、身のまわりにはお手本がたくさんあります。
今回学んだデザインの基本を思い出しながら身のまわりを見渡すだけでも、気づきや学びが深まります。楽しみながら、少しずつセンスを育てていきましょう。
まとめ
【デザイン4原則】のおさらいです。
| テーマ | 概要 |
|---|---|
| 近接 | 関連する要素を互いに近づけて配置し、関連のない要素を離して配置すること。 |
| 整列 | 見た目の美しさや秩序を保つために、デザイン要素を規則的に配置すること。 |
| 反復 | 一貫性を保つために、同じデザイン要素を繰り返して使うこと。 |
| 対比 | 見せたい要素や重要な部分を際立たせるために、色やサイズ、フォントの太さなどで差をつけること。 |
今回は、Webデザイン初心者の方に向けて「デザイン4原則」について解説しました。
これらの原則は、特別なセンスがなくても、すぐに取り入れることができます。特にWebサイトでは、情報を「わかりやすく、迷わず伝える」ことがとても大切なので、積極的に取り入れていきましょう。
まずは、自分で作る資料やSNS投稿、バナー画像などに取り入れて練習すると、デザイン力はぐんとアップします。
次は、「文字のデザイン」について解説します。引き続きチェックしてくださいね。
↓





最後まで読んでいただきありがとうございました!