勉強中のトリ
勉強中のトリWebサイトってどんな種類があるの?
この記事では、このような疑問にお答えします。
- ホームページとWebサイトの違い
- Webサイトの種類と目的
- クライアントの意図を汲み取るために大切な考え方
「Webサイトっていろんな種類があるけど、違いがよく分からない…」そんな方のために、この記事では代表的なWebサイトの種類を目的別に分かりやすく紹介します。
目的に沿ったサイトが提案できるよう、一緒に理解を深めていきましょう。



医療事務からいきなりWeb制作フリーランスになった私が解説します!
ホームページとは?Webサイトの違い



ホームページって何?
「サイト」って言う人もいるけど、どう違うの?



日常会話で使う場合は、特に気にする必要はありません。
日常会話ではどちらでもOK
初心者の方は、「ホームページ」「Webサイト」など、用語の違いに戸惑うかもしれませんが、基本的にこの2つの使い分けは気にする必要はありません。
例えば、「あのパン屋さんのホームページを見てみよう!」という会話があった時、この場合の「ホームページ」はそのお店の“Webサイト”を指しています。よって日常会話では、ホームページとWebサイトはほぼ同意で使われています。
とはいえ、このブログでWeb制作を学んでいる方には、一歩踏み込んで言葉の使い分けを知っておくと役に立ちます。
実際に使い分けることは少なくても、意味の違いを理解しておくことで、自分の中でWebの構造や仕組みを整理しやすくなるからです。
このあと詳しく説明しますが、「ホームページ」と「Webサイト」には厳密には違いがあるため、プロとして知っておきたいポイントです。
Web制作の現場では使い分けることも
Web業界や制作の現場では、以下のように区別されることがあります。
| 用語 | 意味 |
|---|---|
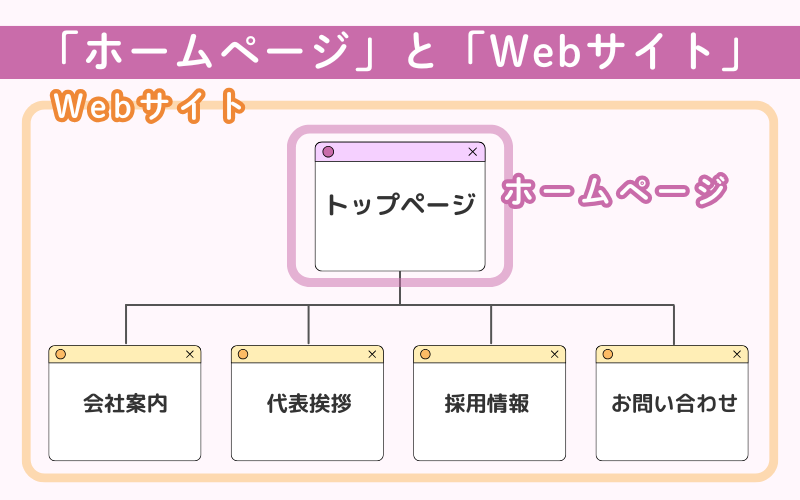
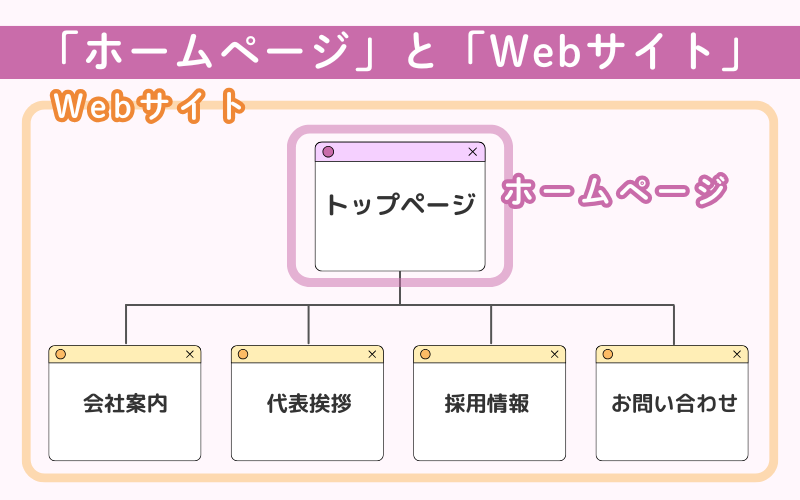
| ホームページ | Webサイトの中の「トップページ」のこと |
| Webサイト | 「トップページ」を含む全ページの集合体 |


ホームページ
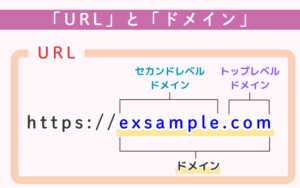
「ホームページ」は、そのWebサイトの“入り口”や“顔”となるトップページを指します。
多くのサイトでは、画面上部のナビゲーションメニューに「HOME」という表記があり、そこをクリックすると表示されるページのことです。
Webサイト
「Webサイト」とは、トップページ(=ホームページ)を含めたすべてのWebページの集合体を意味します。
会社概要やサービス紹介、ブログ記事、お問い合わせフォームなど、ひとつひとつのページが集まってひとつの「Webサイト」となります。
Webサイトの種類【6つ紹介】
ここまで「ホームページ」と「Webサイト」の違いについて見てきましたが、では実際にWebサイトにはどんな種類があるのでしょうか?
Webサイトと一口に言っても、その目的や機能によってさまざまなタイプがあります。
ここでは、代表的な6つのWebサイトを紹介していきます。
①コーポレートサイト(企業サイト)
目的:企業の信頼感やブランドイメージを伝える
企業の基本情報(事業内容・会社概要・代表メッセージなど)を伝えるためのWebサイト。
お客様、取引先、採用希望者など幅広い人が訪れるため、情報の整理とデザインの信頼性が重要。
掲載内容の例:
- 会社概要
- サービスや商品紹介
- 実績・お客様の声
- お知らせ・ニュース
- お問い合わせフォーム
②ブログサイト・オウンドメディア
目的:情報発信による集客・信頼構築・SEO対策
自社のノウハウや役立つ情報を発信して、ユーザーとの関係を築くためのサイト。
検索からの流入(SEO)や、SNSとの連携で集客を狙える。
特徴:
- 継続的な記事更新が必要
- 親しみやすい文体やビジュアルも重要
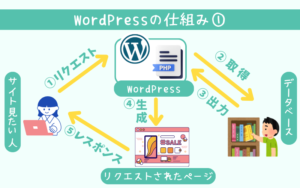
- WordPressなどのCMSで作られることが多い



まさに、このサイトが「ブログ」です。
③LP(ランディングページ)
目的:商品・サービスの申し込みや購入に直結させる
1ページで完結する縦長のページで、特定の商品やサービスを強力にアピール。
「申し込み」や「購入」など、ユーザーの行動(CV=コンバージョン)を目的とする。
特徴:
- 問い合わせや購入ボタンが複数設置されている
- デザイン・コピーライティングが重要
- 広告から直接飛ばすため、情報は1ページに集約
④ECサイト(ネットショップ)
目的:オンラインで商品を販売する
ユーザーが商品を選んでカートに入れ、決済できるシステムを持ったサイト。
個人店から大手まで幅広く使われていて、近年特に需要が高まっている。
必要な機能:
- 商品ページ
- カート機能
- 決済機能(クレカ、銀行振込など)
- 注文確認・発送通知などの自動メール
⑤リクルートサイト(採用サイト)
目的:自社にマッチする人材を採用する
採用に特化したWebサイト。会社の雰囲気や働く人の声、待遇などを伝え、応募への不安を減らす。
特徴:
- インタビューや職場風景の写真を多く使う
- 働く人の「リアルな声」で共感を得る
- エントリーフォームや応募要項を明確に
⑥ブランドサイト
目的:ブランドの世界観や価値観を伝える
ブランドのストーリーやイメージを発信するためのサイト。世界観やメッセージ性を重視したデザインが特徴。
特徴:
- 写真・動画・コピーで雰囲気を表現
- コンバージョンよりも「ファンを増やす」ことが目的
- ブランド力のある商品やサービスによく使われる
Webサイトの実例をジャンル別で見る



Webサイトの種類を知っても、まったくイメージが湧かないな…。



そんな時は、実際のサイトを見てみるのが一番わかりやすいです。
参考になるWebサイトを集めた「ギャラリーサイト」を見てみると、いろんなジャンルやデザインのサイトを一覧で確認することができます。
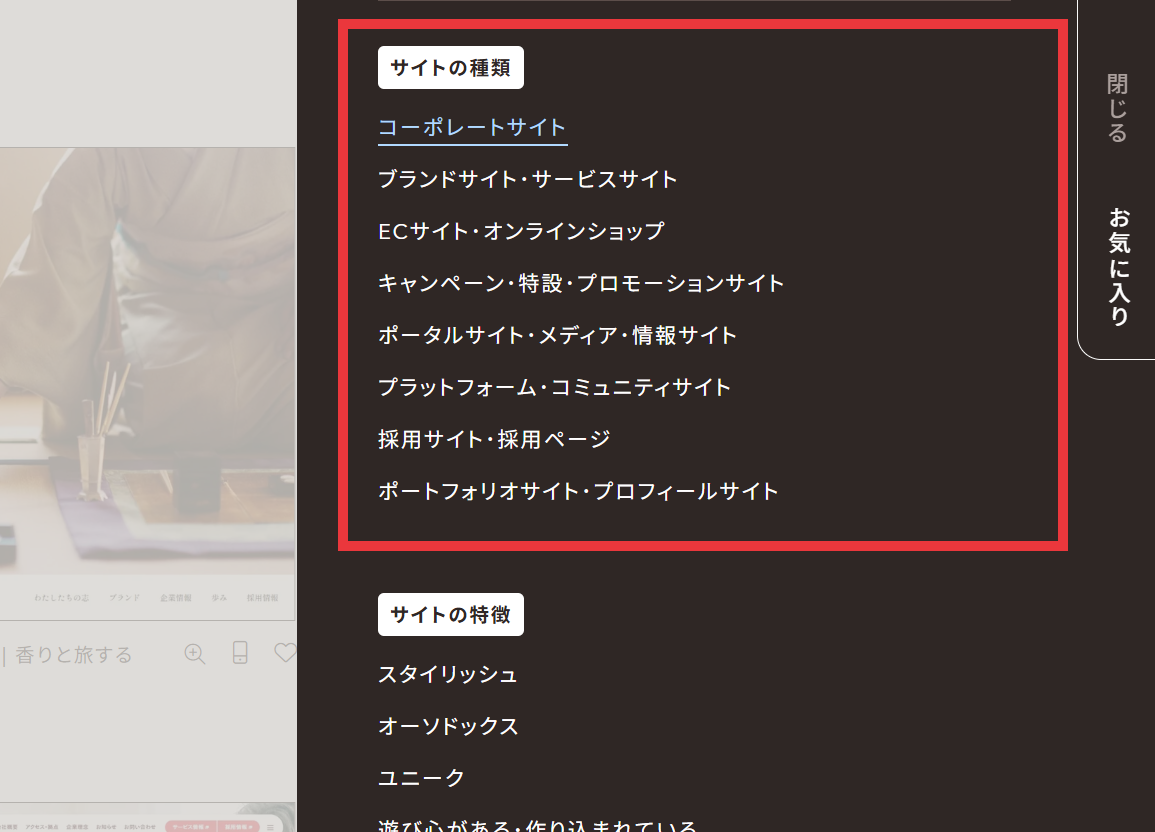
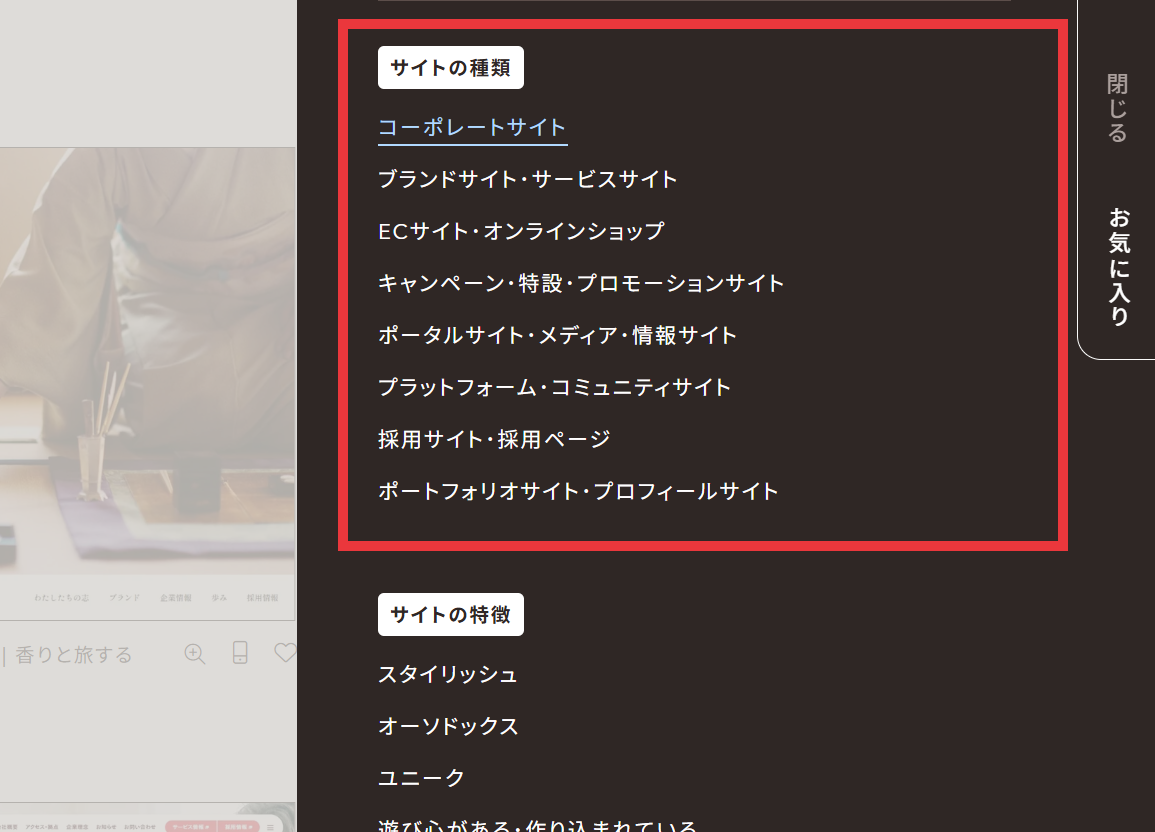
例えば、「SANKOU!」というギャラリーサイトを見てみましょう。
「カテゴリ検索」から「サイトの種類」で絞り込みができるので、「コーポレートサイトだけ見たい」「ECサイトの事例が知りたい」といった目的にもぴったりです。


「カテゴリ検索>サイトの種類」で見たいタイプのサイトが検索できます。


大事なのは“種類”でなくWebサイトを作る「目的」



イメージは湧いてきたけど、Webサイトの種類が多すぎて、覚えられない…。



言葉の意味やサイトの種類を理解することも大切ですが、本当に大事なのは「何のためにそのサイトを作るのか」という目的です。
言葉の意味より「目的」が大事
Webサイトにはいろんな種類がありますが、実ははっきりと分類するのが難しい場合も多いです。
例えば、コーポレートサイトの中にブログ機能や通販機能が含まれていることもあります。つまり、「これはブログサイト」「これはECサイト」と一言で割り切れないケースがあるということです。
さらに、お客様がWeb用語を正しく使っているとは限りません。
私が実際にお受けした案件でも、「LPを作ってください」と言われて詳しく聞いてみたら、内容的にはコーポレートサイトだったことがありました。
このように、言葉の定義にとらわれすぎると、本当に必要なものを見失ってしまうことも。
だからこそ、「どんな種類のサイトか」よりも、目的をきちんと明確にして、それに合ったサイトを採用することがとても大切です。
このブログで勉強すると作れるWebサイト



ボクはどんなサイトを作れるようになるんだろう…。



初心者さんには「コンシューマー向け」のWebサイトがおすすめです。
これからWeb制作を始めたい初心者さんには、個人や小さな店舗向けの“コンシューマー向けサイトがおすすめです。
「コンシューマー向け」とは、簡単に言うと“一般のお客さま”に向けて作られたもののこと。
例えば、このようなサイト制作がおすすめです。
↓
- パン教室やヨガ教室など、小さな習いごとの紹介サイト
- ネイルサロンやカフェなど、お店の雰囲気を伝えるホームページ
- 自分のサービスやスキルを紹介する個人のポートフォリオサイト
- キャンペーンやイベントの案内をするシンプルなLP(ランディングページ)
このブログでは、このような「個人事業主や小さな会社向けのWebサイト」が学べるようになっています。
ちなみに、さきほど紹介した6つのサイトの中では、
などが該当します。
まとめ
Webサイトと一口に言っても、種類や目的は本当にさまざまです。
「お店のことを知ってもらいたい」「商品を売りたい」「予約を増やしたい」「ファンを増やしたい」など、目的によって伝え方も、デザインの方向性も変わってきます。
Webデザイナーとして大切なのは、「誰のために、何を伝えるのか?」を常に意識することです。
見た目を整えるだけでなく、訪れる人が「知りたいことにスムーズにたどり着けるか」「ちゃんと伝わるか」を考えることが、シンプルで伝わるWebサイトにつながります。
このブログでは、そうした「伝える」視点を大切にしながら、ノーコードで作れるWebサイトの作り方を、やさしく紹介していきます。
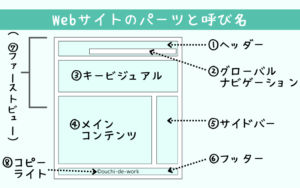
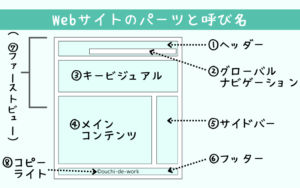
次回は、Webサイトの基本となる「レイアウト」について詳しく見ていきます。
↓





最後まで読んでいただきありがとうございました!