勉強中のトリ
勉強中のトリWeb制作の仕事の流れって?
この記事では、このような疑問にお答えします。
- Webサイト制作の一般的な流れ
- 職種ごとの分担の仕方
- サイト制作を一人で行うことは可能か?
Webサイトは、一般的にさまざまな職種の人が協力して作り上げるものです。
私自身、以前はコーダーとして副業をしていましたが、現在はフリーランスのWebデザイナーとして、企画から納品までを一人で対応しています。
なぜ一人でできているかというと、便利なツールを活用して、作業の効率化・簡略化を図っているからこそできていることですが、両方の働き方を経験したからこそ得られた視点だと感じています。
よって、ノーコードでWeb制作をしたいと考えている方にも、まずは「一般的なWeb制作会社では、どのような流れでWebサイトを作っているのか」を知っておくことをおすすめしています。
この記事では、Web制作の流れや関わる職種、そして一人で納品する方法について、わかりやすくお伝えしていきます!



医療事務からいきなりWeb制作フリーランスになった私が解説します!
Webサイト制作の仕事について最初に知る必要性
Web制作の勉強をはじめる前に、Webサイト制作の全体の流れを把握しておくことは、とても大切です。
なぜなら、「自分がどこを目指すのか」・「どんなスキルが必要なのか」を知ることができるからです。



Web制作の仕事って、サイトを作るだけじゃないの?



シンプルに言ったらそうですが、実はその裏にいくつもの工程があるんです。
この記事を読んでいる方は、これからWeb制作を学ぼうとしている方が多いと思います。
そんな方こそ、学習を始める前に「Web制作とはどういう仕事か?」を整理しておくことが大事です。
というのも、私自身が学び始めたばかりの頃、誤った思い込みで遠回りしてしまった経験があるからです。結果的に、必要なスキルや知識をあとから学び直すことになり、時間も労力もムダにしてしまいました…。
そんな回り道をしないためにも、まずはWeb制作の“全体像”をしっかり押さえておきましょう。
Webサイトができる【6つのステップ】
では早速、Webサイトが作られる過程を確認していきます。



突然ですが、Webサイトは「どのような流れ」で制作されるかイメージできますか?



うーん。「デザイナーさんがデザインをする」くらいしかわからないかも…。
制作する側のリソース(人材や時間など)やサイトの規模によっても、「制作手順」や「方法」は多少変わってきますが、ここでは一般的な制作過程を6つのSTEPに分けて解説します。
Web制作で活躍する人たち


Web制作に携わる職種は、主に以下の3つがあります。


①Webディレクター
チームのリーダー、責任者
Webディレクターは、プロジェクトにおいて、受注から企画・設計、制作進行、運用までの段階でさまざまな仕事を指揮する職種です。


②Webデザイナー
サイトのデザインをする人
Webデザイナーは、Webサイトの企画やデザイン、制作を行う職種です。


③Webコーダー
サイトを動くようにする人
Webコーダーは、Webデザイナーが作成したデザインを基に、HTMLやCSSなどのプログラミング言語を用いてWebサイトを作成する職種です。



それぞれの職種がWebサイト制作の流れの中で「いつ・どんな風に関わるのか」を、順を追って見ていきましょう!
Web制作の6ステップ
では、
- Webディレクター
- Webデザイナー
- Webコーダー
の3つの職種の人が、どのタイミングでどんな仕事をするのか、流れで見てみましょう。



クライアントと打ち合わせをして、どんなサイトがほしいか聞くよ!
その上でサイトの目的やコンセプトを決めていくよ!
- ヒアリング
- コンセプト設計
- ケジュールや予算の管理



クライアントの目的を達成するために、まずはサイトのラフ案を制作するよ!
- ページ構成制作(サイトマップ)
- 各ページのレイアウト作成(ワイヤーフレーム)



ディレクターの案をカタチにしていくよ!
デザインカンプというデザインの設計図を作っていくよ!
- デザイン見本作成(デザインカンプ)
- 素材作成(ロゴ、バナーなど)



デザインがブラウザ上で見れるようにコーディング(プログラミング)していくよ!
- コーディング
- システム作成



直すところがないか最終確認をするよ!



必要があれば修正をしていくよ!
- 最終確認
- 修正



完成したらクライアントさんに納品するよ!
- サイト公開
- 納品
以上が主な流れになります。
デザイナーがディレクターを兼務していたり、コーディングもできるデザイナーがいたりと、必ずこの業務分担という訳ではありませんが、「一般的なサイト制作の流れ」として把握していただければと思います。



こうやって分担しているんだね。
たった一人で納品することは可能か?



冒頭で、一人で納品する方法もあると言っていたけれど、そんなこと本当に可能なの?
こんなに工程があるなら大変そう…。



実際、一人でWeb制作を行う場合、すべての手順を一人でこなすのは膨大な時間がかかり、自分の強みを発揮する余裕もなくなってしまいます。
そこで、便利な手法を選択して効率的に進めていくことが大切です。



便利な手法?



はい!その便利な手法が、よく耳にする「ノーコード」です。
ノーコードにすることで、いちばん工数のかかる「デザイン」と「コーディング」を一体化でき、一人で対応することが可能になります。(具体的な制作方法については、次の記事でご紹介します。)
ノーコードでの制作は、直感的な操作でデザインから公開までを完結できるため、細かい知識や経験がなくても、短期間でWebサイトを制作することができます。
このように、ノーコードツールを活用することで、一人でもWebサイトの納品が現実的になります。
まとめ:サイトが作られる工程をイメージできることが大事
今回は、Web制作の「仕事内容と全体の流れ」についてお話ししました。
この流れを理解することで、「どんなスキルが必要か」を具体的にイメージできるようになり、効率よく学習を進めることができます。
私自身、せっかちな性格で、独学を始めた当初は深く考えず手を動かすばかりでした。でもその結果、「なぜこの手順が必要なのか」が曖昧なまま、何度も遠回りするはめに…。
だからこそ、最初に“全体像を知る”ことは、とても大切なんです。
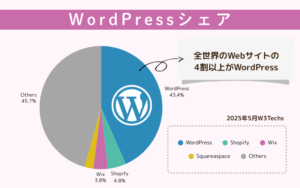
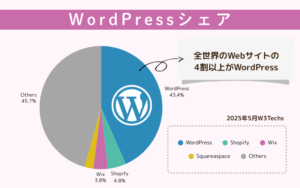
次回は、私が一人でWebサイトを納品するときに愛用している「WordPress(ワードプレス)」について、詳しくご紹介します!
↓





最後まで読んでいただきありがとうございました!