STEP①– tag –
-

【初心者向け】レスポンシブデザインとモバイルフレンドリーとは?
-

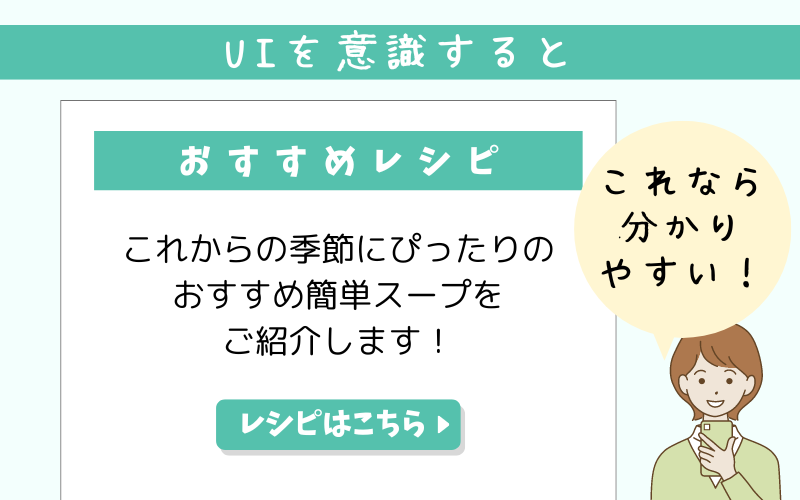
【初心者向け】「UI/UX」「ユーザビリティ」とは?わかりやすく解説!
-

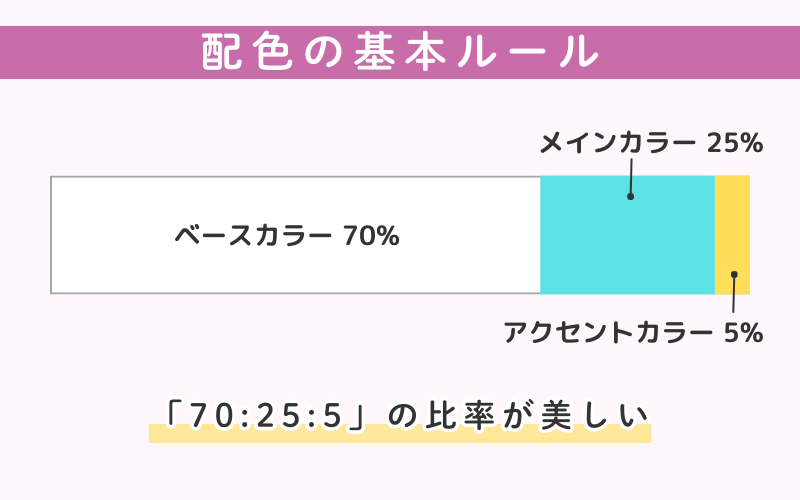
【実践!】初心者でも迷わない配色の決め方(70:25:5の法則など)
-

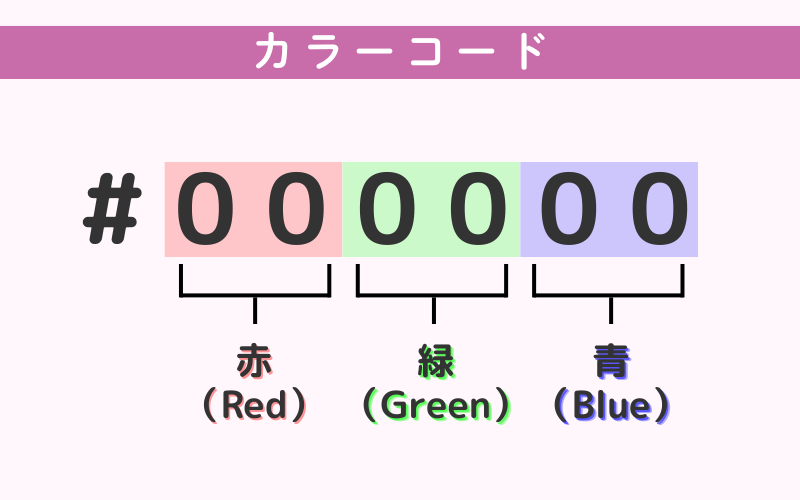
Webサイトで使う色の基本と「カラーコード」の見方・使い方
-

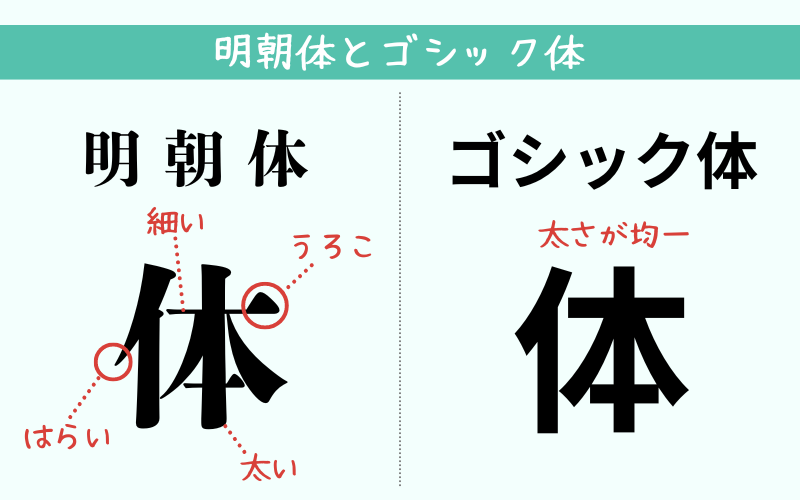
【Webデザイン基礎】「フォント」と「タイポグラフィ」について学ぼう!
-

【Webデザイン基礎】「デザイン4原則」について学ぼう!
-

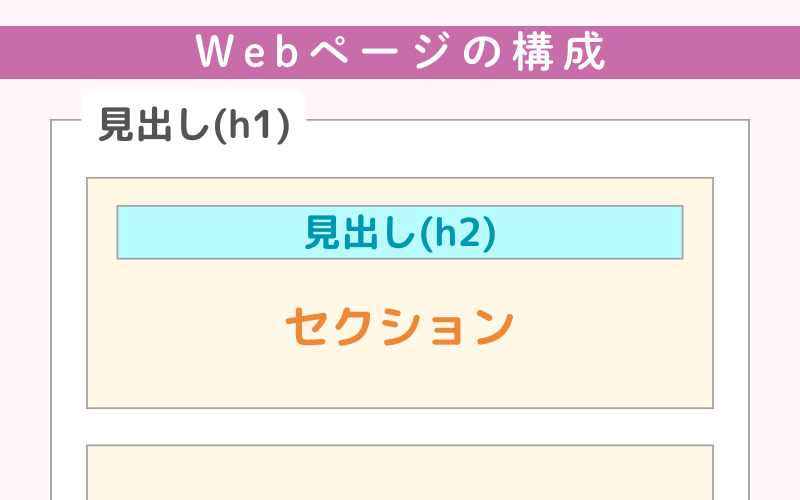
Webページの基本!「セクション」と「見出し」を学ぼう!
-

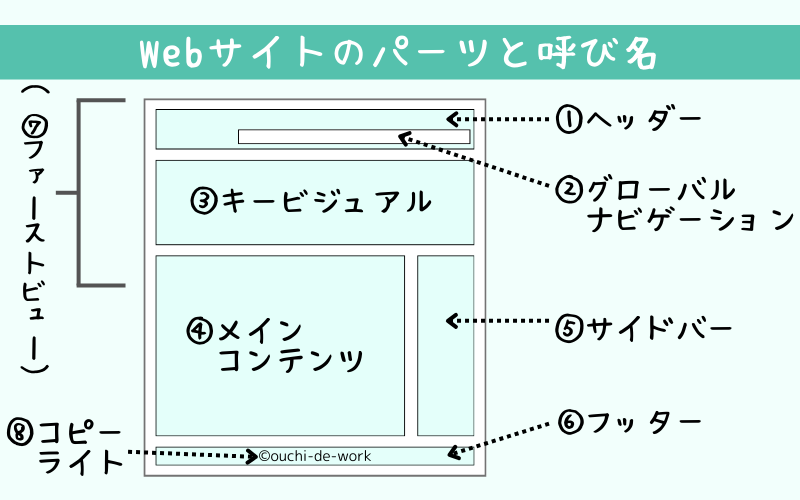
Webサイトの「レイアウト」に必要な基本パーツを知ろう!
-

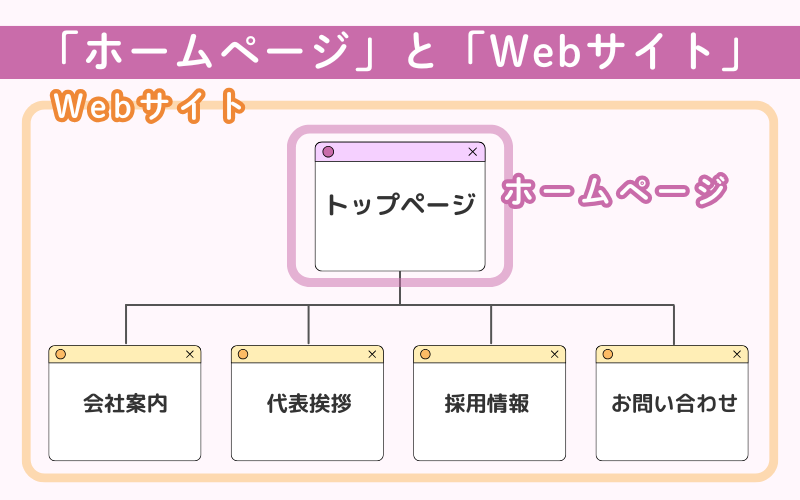
Webサイトにはどんな種類がある?目的別に理解しよう
-

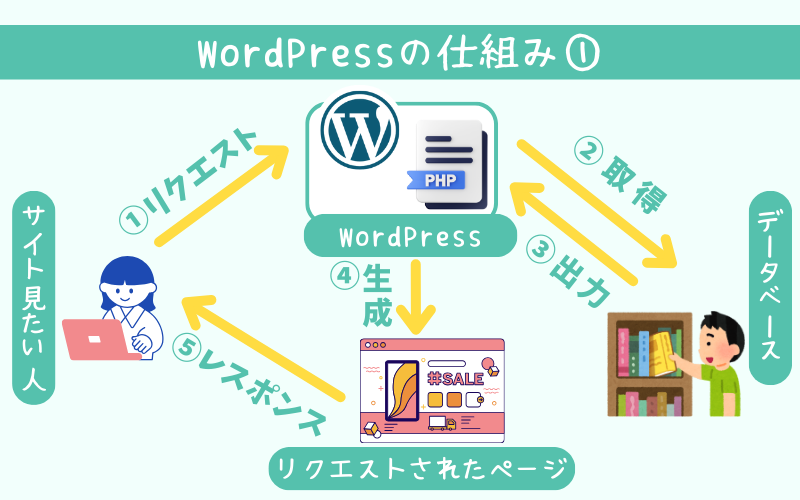
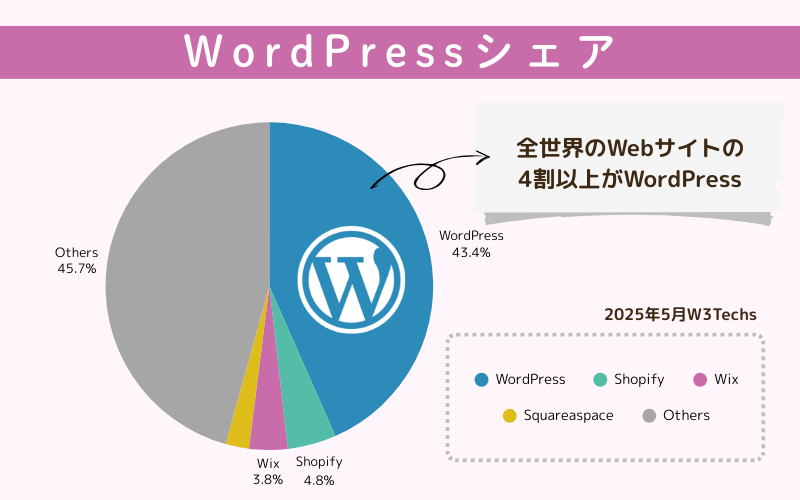
【図解】WordPress(ワードプレス)とは?特徴と仕組みを知ろう!
-

【2026年最新】たくさんあるノーコードツールの中でWordPressをおすすめする理由
-

【Webデザイナーとは?】Web制作の仕事の全体像を把握しよう!
1