勉強中のトリ
勉強中のトリWebサイトを構成するパーツとは?
この記事では、このような疑問にお答えします。
- 基本パーツの名前や役割
- Webサイトのレイアウトに必要な知識
「Webサイトを作ってみたいけど、何から手をつけていいのかわからない」という方は、まず“Webサイトの中身”を知ることから始めてみるのがおすすめです。
普段なんとなく見ているWebサイトも、よく見てみるといろんな“パーツ”でできています。
この記事では、そんな「Webサイトの構成」や「知っておきたい名称」を、初心者さん向けにわかりやすく解説していきます。



医療事務からいきなりWeb制作フリーランスになった私が解説します!
Webサイトの基本のパーツと名称を覚えよう
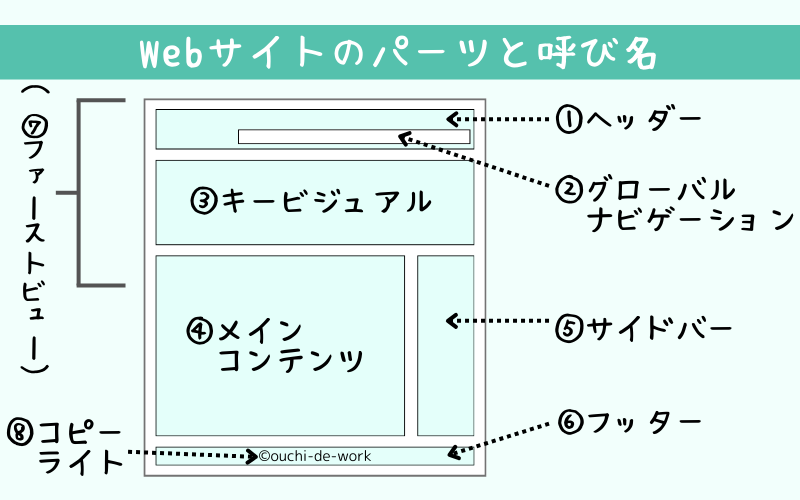
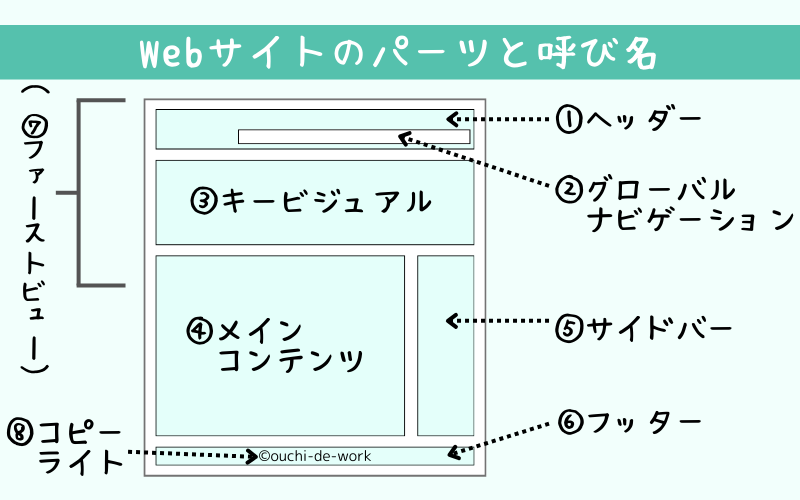
まずはWebサイトを構成する基本パーツを図でまとめました。


上の図の通り、以下の順で解説していきます。
- ヘッダー
- グローバルナビゲーション
- キービジュアル
- メインコンテンツ
- サイドバー
- フッター
- ファーストビュー
- コピ―ライト
①ヘッダー
ヘッダーは英語で「頭」を意味し、サイトの一番上にあるエリアです。
一般的に、サイトのロゴやメニュー(グローバルナビゲーション)が配置されていることが多く、訪問者が最初に目にする部分なので、サイトの第一印象を決める重要な役割を担います。
②グローバルナビゲーション
グローバルナビゲーションは、サイトの主要なページへのリンクが集まったメニューで、通常ヘッダー部分に配置されます。
基本的にどのページを見ていても共通で見ることができるメニューとなるので、ユーザーが目的のページに迷わずアクセスできるように作ることがポイントです。
③キービジュアル
キービジュアルは、ページのトップに表示される大きな画像や動画のことです。



「メインビジュアル」や「ヒーローイメージ」と呼ぶこともあります。
インパクトのある画像や動画を使うことで、サイト訪問者の興味を引きつけたり、サイトの内容を直感的に伝えることができます。
④メインコンテンツ
メインコンテンツは、そのページで一番伝えたい情報や機能が集まる部分です。



コンテンツって何?



文章や画像、動画などのあらゆる情報をまとめて「コンテンツ」と呼びます。
コンテンツとは、「サイト中身を構成する情報全体」のことです。
つまり…
文章、画像、動画、表、音声、ダウンロード資料、地図、ボタンなど、画面に表示される情報は、ぜんぶ「コンテンツ」と言えます。
メインコンテンツでは、記事、商品説明、サービス案内など、ユーザーが求めている情報をわかりやすく整理し、読みやすく配置します。
テキストだけでなく、画像や動画を適切に取り入れて視覚的なインパクトも持たせると効果的です。
⑤サイドバー
サイドバーは、メインコンテンツの横に配置されるエリアのことで、追加の情報やナビゲーションリンクを提供します。
ブログのカテゴリーやタグ、人気記事、新着記事などを表示するのに使われることが多いです。
サイトの目的に応じて、訪問者が欲しい情報に素早くアクセスできるように工夫されています。



サイドバーがないサイトもあるよね?



はい、シンプルなWebサイトだとないこともあります。
⑥フッター
フッターは、ページの一番下に位置するエリアで、コピーライトやプライバシーポリシー、利用規約、サイトマップ、SNSリンクなどが配置されます。
ヘッダーと同じく全ページ共通で、訪問者が必要な情報にすぐアクセスできるように設計します。
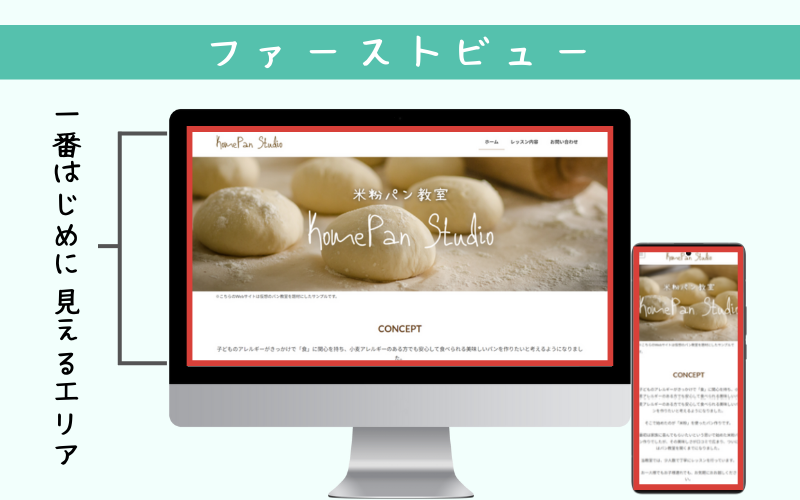
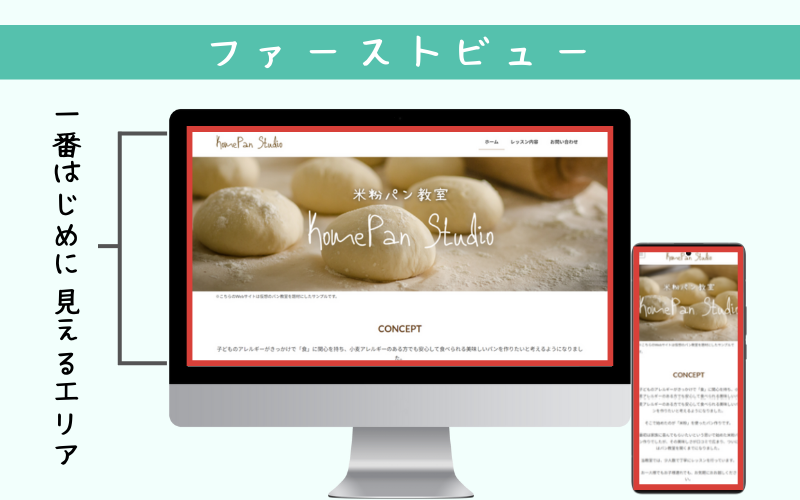
⑦ファーストビュー
ファーストビューとは、ページが読み込まれた際に最初に表示される画面の範囲を指します。


これは、特定のパーツを指す言葉ではなく、サイト全体の「最初の印象」を決める重要な領域としてよく使われる言葉です。
訪問者が一目でサイトの内容や価値を理解できるよう、キービジュアルやキャッチコピー、重要なリンクやボタンを効果的に配置することが求められます。
サイトの印象を決定づける重要なエリアなので、サイトを制作する時には意識しましょう。
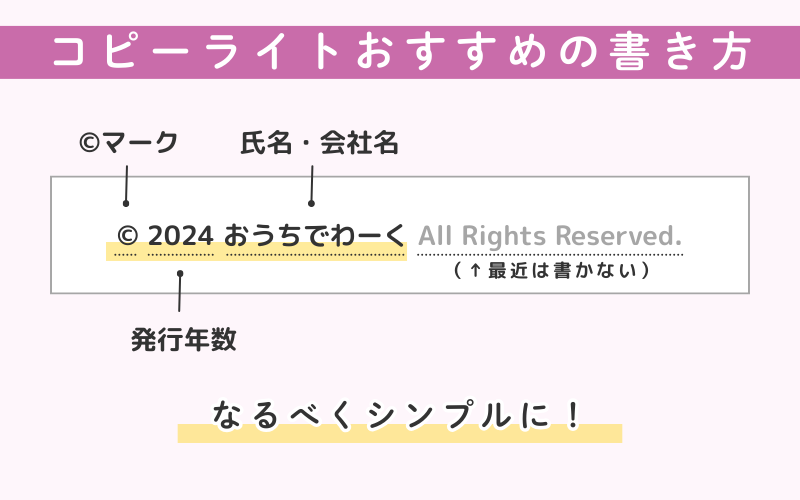
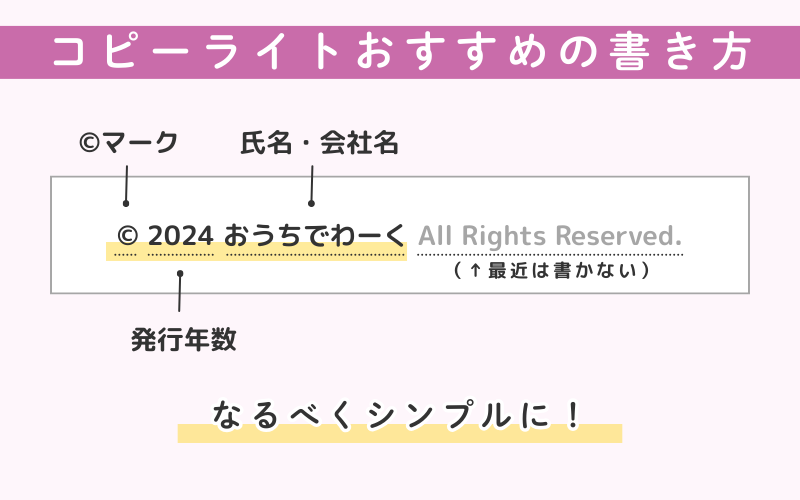
⑧コピーライト
コピーライトは、著作権を表示するためのテキストで、通常フッター部分に配置されます。
コピーライト(Copyright)の頭文字である「© 」は、著作権表示のマークとして使用され、商品ブランドロゴやウェブサイトの最下部などでよく見られます。
コピーライトには、「©」マーク、著作物の発行年、 著作権者の氏名や会社名といった情報が含まれます。


しかし、日本では著作物を制作した時点で著作権が発生しており(著作権法第17条2項)、©マークがなくても実際には著作権は保護されています。



よって、必須ではないですが、意思表示や慣習的に「©」が使用されているという感じです。



お守りみたいなものなんだね。
ちなみに、All Rights Reserved.(オール・ライツ・リザーブド)と後ろに書いてあるコピーライトをよく見かけますが、「(著作権者が、著作権法で規定されている)全ての権利を留保している」という意味の記述です。
こちらも必須でないのですが、最近はシンプルに書くのが主流です。
よって、
© 2026 名前 (← 国際的に最も標準的な書き方)
と書くのがおすすめです。
まとめ
今回は、Webサイトを構成するさまざまなパーツについて学びました。
- ヘッダー
- グローバルナビゲーション
- キービジュアル
- メインコンテンツ
- サイドバー
- フッター
- ファーストビュー
- コピーライト
これらを頭に入れてだけで、他のサイトを見る目も変わり、自分でサイトを作るときの引き出しにもなります。
サイト全体のレイアウトがわかったところで、次は「ページの中身の構成」について解説します。引き続きチェックしてくださいね。
↓





最後まで読んでいただきありがとうございました!