この記事では、WordPressのテーマを使用したノーコードWeb制作で、月20万円以上稼ぎたい方へ向けた「完全独学ロードマップ」を解説しています。
 勉強中のトリ
勉強中のトリスクールに入るお金も時間もないんだけど、独学でWeb制作で稼ぐなんて無理だよね?



Web制作は独学可能です!
私も医療事務から完全独学でフリーランスになりました!
Web制作を独学して稼げるようになるためには、明確な目標を持つことが非常に大切です。
そして、その目標を達成するためのブレないロードマップを把握しているかどうかが、一人で挫折せずに稼いでいけるかのカギになります。
逆に言うと、それさえできていれば、完全未経験からWeb制作フリーランスになることは十分可能です。
今回は、「Web制作に興味はあるけど、何から手をつけたら良いのかまったく分からない…」という方に向けて、私が実際にフリーランスになれたロードマップを共有します!
–こんな方に読んでほしい-
- Web制作で月20万以上稼ぎたい
- クリエイティブな副業を探している
- コーディングで挫折した
- デザインのみの低単価に悩んでいる
- 在宅ワーク、ノマドワークがしたい
など
(ロードマップから読みたい方は→コチラ)
はじめに確認してほしいこと
冒頭でお伝えしましたが、完全未経験から独学でWeb制作のフリーランスになることは可能です。
私は、独学で結果を出すために大事なことは以下の3つだと思っています。
–独学に大事な3つのポイント-
- 自身の明確な目標
- それに向けた明確なロードマップ
- モチベーションが保てる効率の良い学習法
これさえ自分の中で整理できていれば、オンラインスクールなどに入会しなくても、自走していけます。
しかし、これが一番難しいと思っています。
なぜなら「Web制作」と一口に言っても、人によって制作方法や働き方がバラバラで、初心者は何を指針にしたら良いのか、まったく分からないからです。
人が良いと言っているものを、片っ端から試していると、“ただのノウハウコレクター”で終わってしまいます。
大切なことは、自身の“なりたい姿”から逆算して行動することです。
フリーランスになりたい方の中にも、様々な性格の方がいますよね?
- ガンガン人前に出て事業を大きくしていきたい人
- 一人でストレスなく働き、お客様と対等に信頼関係を構築していきたい人
など



言うまでもなく、私は後者です!
私と同じような方のために、このブログを作りました。
よって、私のような仕事スタイルが理想な人は、このまま読み進めていただければと思います。
学習時の筆者のプロフィール
ちなみに、学習を始めたばかりの頃の私の状況はこんな感じです。
- 30代女性
- 医療事務
- 週6勤務で学習時間が取りづらい
- Web完全未経験
- 貯金がほぼなくスクールの選択肢なし



このように、お世辞にも恵まれているとは言えない状態でした。
こんな状態でもフリーランスになれたので、年齢やお金、経験不足で諦めている方がいたら、参考にしていただきたいと思います。
なぜ「月20万円」なのか?
私が「Web制作で稼ぐ方法」を発信するようになって一貫してお伝えているのが、「まず月に20万円稼ぎましょう!」ということです。
もちろん、20万円に辿り着くまでには、5万円→10万円→15万円…と段階がありますし、20万円を達成できた方は100万円を目指すこともできると思います。
ではなぜ「月20万円」と言うのかというと、一度でも月に20万円を達成すると、“独立”という選択肢がグッと現実味を帯びてくるからです。
「税金などを引いても、なんとか家賃は払えそう!」
「自分一人なら食っていけそう!」
そんな実感がわいたのが、私が実際に月20万円を達成した時だったからです。
せっかく勉強するなら人生の選択肢を増やしたいですよね?「フリーランス」が視野に入るだけで、会社に通うのも気が楽になります。
正直なところ、あまりお金の話はせずに、「楽しさ」や「やりがい」だけを語れたらいいなと思うこともあります。
しかし、「仕事=生活」ですから、お金の話は避けて通れません。だから、あえて「お金」についても触れるようにしています。



ただ楽しいだけじゃなく、ちゃんと再現できる仕組みがあってこそ意味があると思うからです。
だから、軸として月20万円を掲げているというわけです。
もちろん、人によって「パート代わりに月5万円で良い」という方もいれば、「家族を養うので20万円では少ない」という方もいると思います。
そんなそれぞれのニーズに合わせて、細かい目標は調整できるロードマップになっているので、ご安心ください。
まずは、「なるほど、そんな根拠で20万円と言っているんだな」と感じていただければ嬉しいです。
月20万円を意識した制作方法
Web制作には色々な制作方法があります。
その中で私が採用しているのがWordPressの既存のテーマを使用したノーコード(ローコード)でのサイト制作です。
なので、自ずと本記事はWordPressを効率よく学ぶロードマップとなりますのでご了承ください。(Photoshopやプログラミングをやりたい方は、私のロードマップは期待に沿えないと思いますm(__)m)
具体的な独学方法
独学でWeb制作を学ぶなら、有料の教材をうまく取り入れて効率よく学ぶのがおすすめです。
有料の教材とは、
- 書籍
- Udemy
- 有料note(BrainやTipsもおすすめ)
など
を指しています。
有料といっても、何万円もするものをたくさん買う必要はなく、「買い切り」や「安めのサブスク」の教材をうまく組み合わせれば、そこまで費用をかけずに学習を進めることができます。



無料のブログやYouTubeから学ぶのはダメですか?



私も最初は、無料の情報をかき集めていました。
でも正直なところ、無料の情報には限界があります。
- 最後まで見ても「続きは有料で!」と誘導されることが多い
- 誰でも知ってる“一般論”ばかりで、実践に直結しない
- 情報の質や信頼性にバラつきがある
こうした理由から、私は有料でも信頼できる教材を選ぶことをおすすめしています。
特に、目標とする人が自分の経験をもとに作った教材は、リアルなノウハウが詰まっているので、学びが深まります。
私自身も、「ロードマップ」を進めやすくするための教材を用意していますので、必要なタイミングで紹介していきますね。
とはいえ、はじめに覚えることは「基礎知識」です。
基礎知識に関しては、無料のブログやYouTubeでも十分に学べます。
このブログでも、無料で学べる「Web制作の基礎知識の記事」がたくさんありますので、0からはじめるという方はぜひ参考にしてみてください。
(この後、学習の順序を解説します。)
Web制作で月20万円稼げるようになるまでの【6つのステップ】
では、いよいよ本題です!
私が月20万円を稼げるようになったロードマップは、こちらの6つのステップになります。



学習期間は半年を想定しています!



半年なら頑張れそうかも!
【Web制作で月20万円を稼ぐロードマップ】
- Web制作の基礎知識を学ぶ(0.5ヶ月)
- WordPress操作に慣れる(0.5ヶ月)
- クライアントワークを想定してWebサイトを作れるようになる(1ヶ月)
- 仕事を取る準備をする(0.5ヶ月)
- ココナラで月5万円を達成する(1.5ヶ月)
- 月に20万円を達成する(2ヶ月)
(→計:6ヵ月)
それぞれ解説していきます。
STEP①:Web制作独学のための基礎知識を学ぶ
まずは、「Web制作の基礎」を学んでいきましょう。
WordPressをいきなり触り始めたいところですが、
- 「Webサイトって何?」
- 「サーバー、ドメインって何?」
という、まったくWebのことが分からない状況から始めると、「なんのためにこの作業が必要なの?」といちいち立ち止まってしまいます。そうなると学習が進みません。
そのために、まずはWeb制作の概要やWordPressについての「基礎知識」を頭に入れてしましましょう。
具体的に、STEP①で学ぶべき基礎知識は、こちらです。
↓
- Web制作の仕事についての基礎知識
- WordPressの基礎知識
- Webサイトの基礎知識
- Webデザインの基礎知識
- 使いやすいWebサイトの基礎知識



意外とやることが多いね。



大丈夫です!
学ぶことは「STEP①学習リスト」にまとめてあります。
※1日1記事読んでいただければ、2週間以内で終わります。(STEP①は“12記事”)
STEP②:WordPress操作に慣れる
Web制作の基礎知識が学べたら、難しいことは考えずに、まずはWordPressの操作に慣れていきましょう。
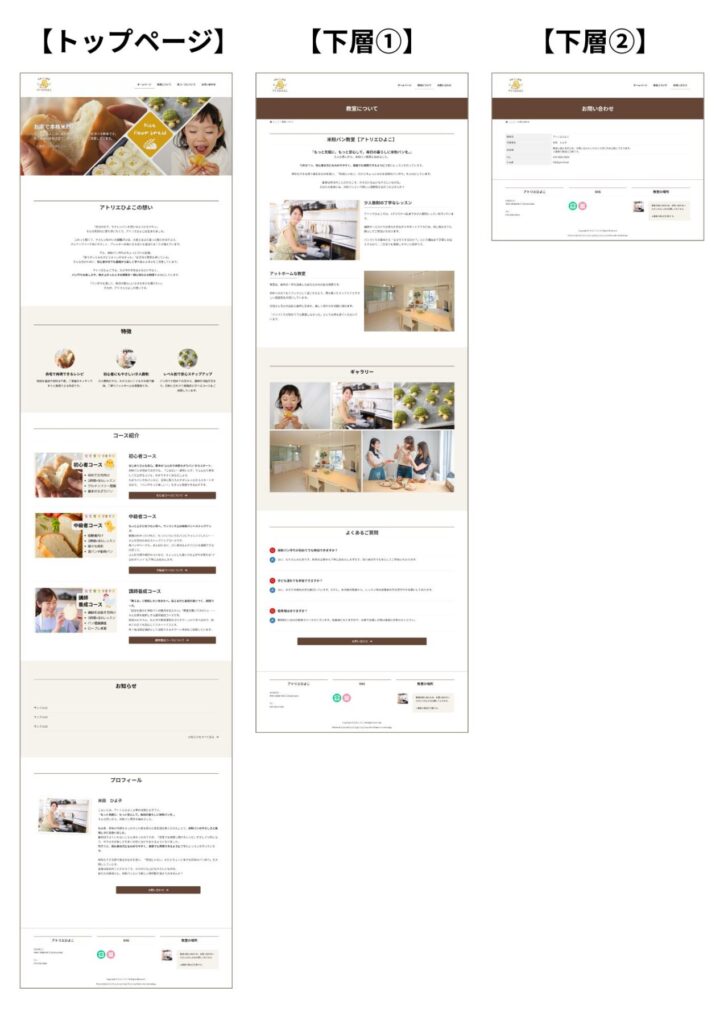
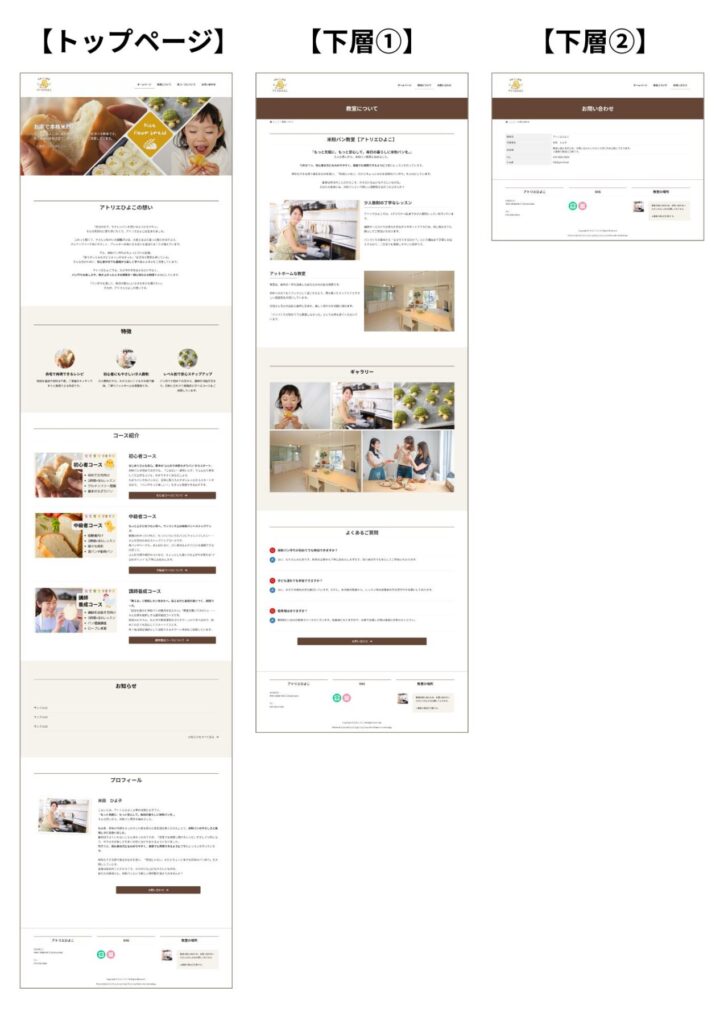
WordPressの無料テーマを使って、Webサイトを1つ完成させてみると自信に繋がります。
この時のおすすめの無料テーマはLightning(ライトニング)です。
WordPressの無料テーマLightningを使って、このようなサイトを作れるようになりましょう。




URL:https://samples.ouchi-de-work30.com/demo-01/
詳しい作り方は、>>こちらの買い切り講座<<で解説しています。
Lightningがおすすめな理由は、ビジネスサイトが得意なテーマなので、実案件で頼まれるような企業のサイト(コーポレートサイト)が練習できるからです。
また、WordPressを使うにはサーバーが必要なので、一緒にサーバー契約の手順も学んでいきます。



え、いきなりサーバーを契約するの?



「無料お試し」から始められるので、それを利用するのがおすすめです。
無料期間中にSTEP②を終わらせれば、Webサイトが完全無料で制作できます。
実際の仕事でもサーバーの契約や、ネット上での操作はほぼ必須です。そのため、基礎知識を学んだあとは、実際にサーバーを契約して練習していきます。
とはいえ、「いきなりお金がかかるのはちょっと…」と不安になる方もいると思います。そこでおすすめなのが、レンタルサーバーの“無料お試し”です。
多くのレンタルサーバー会社では、10日〜2週間ほどの無料お試し期間が用意されています。
この期間に、
- WordPressを設置してみる
- 管理画面を触ってみる
- サイトを作ってみる
などの操作に実際にチャレンジしておくことで、「本格的にWeb制作で稼ごう!」と思ったときにも、スムーズにスタートを切ることができます。
このブログでは、エックスサーバー
![]()
![]()



10日間無料お試し
![]()
![]()



サーバーの使用感が確認できていいね!
STEP②で学ぶ内容はこちらです。
↓
- サーバーとドメインの基礎知識
- エックスサーバーの申し込み
- WordPressインストール
- LightningでシンプルなWebサイトを制作する



こちらも「STEP②学習リスト」にまとめてあります。
ちなみに、STEP②で学ぶことを全部まとめたのが、>>こちらの講座<<です。
STEP③:クライアントワークを想定してWebサイトを作れるようになる
WordPressの操作に慣れたら、今度はクライアントワークを意識してもう1つWebサイトを作ってみましょう。



クライアントワークって何?



「お客さんにサイトから依頼を受けたことを想定して、サイトを作れるようにしよう!」ということです。
STEP②では「とにかく慣れる」ことを重視したため、実際にお客様へどのような対応をしたら良いのか、具体的にはわからないままです。
STEP③では、いよいよ「お客様へのヒアリングをどう進めながらWebサイトを制作していくか?」という実践的な部分を学んでいきます。
さらに、STEP②では扱わなかった「セキュリティ」や「SEO」の基礎についても、このステップで触れていきます。
- コンタクトフォーム設定
- Canvaの使い方
- ヒアリングシートの使い方 etc.
STEP④:仕事を取る準備をする
ここまできたら、実際に仕事を取っていく準備をしましょう。



「仕事」か…自信ないな。



ちゃんと準備をすれば大丈夫です!
- どのようなお客様にどのようなサービスを提供していきたいか?
- 自分の得意をどう活かせるか?
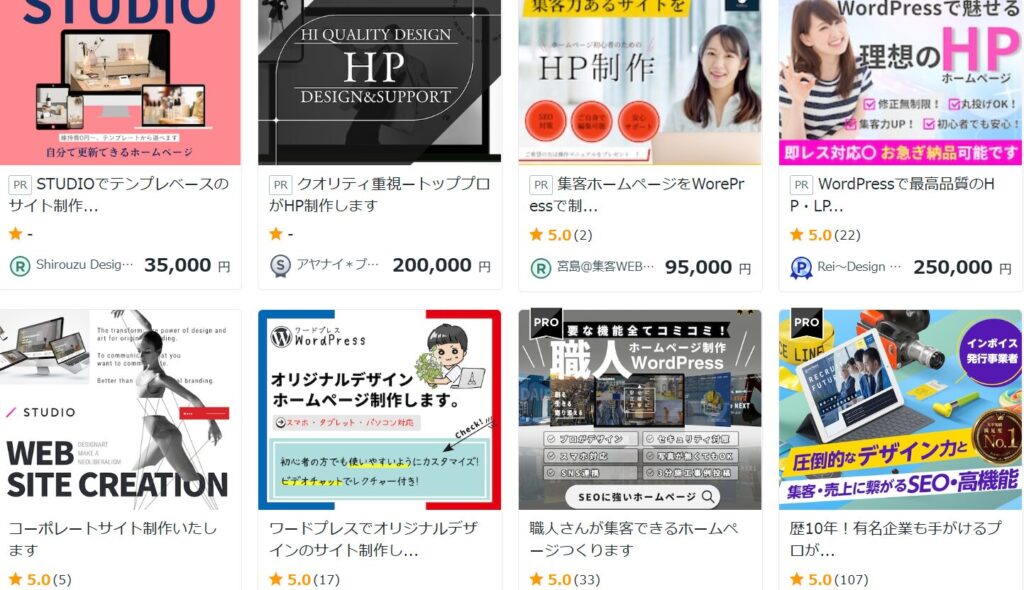
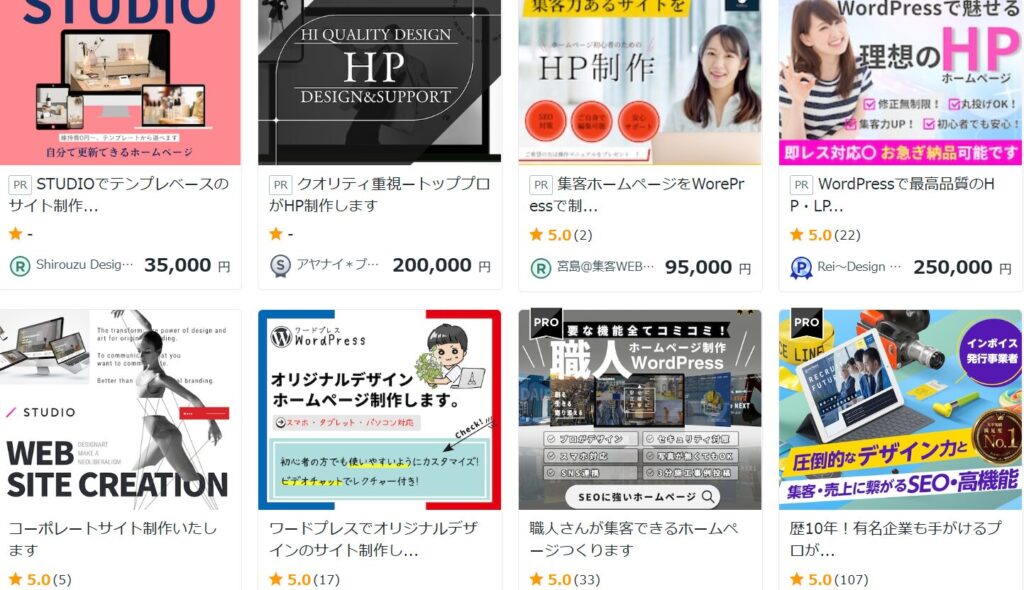
そのような自身の強みを整理しながら、ココナラ
![]()
![]()
ココナラとは、仕事をお願いしたい人と、スキルを提供したい人をつなぐ“スキルマーケット”と呼ばれるサービスです。
なぜ私がココナラをおすすめするかというと、「ホームページを作ってほしい人」を身近で見つけるのは意外と難しいからです。
例えば、お菓子の試作なら家族や友人に味見をお願いできますが、Webサイトの場合、相手が「自分のサービスを持っている人」である必要があります。そういった人は、実は身近にはあまりいない…という方も多いのではないでしょうか。
だからこそ、「Webサイトを作ってほしい人」が集まっているココナラに出品するのは、とても合理的な方法なのです。
サービスを作成して購入されるのを待つこともできますし、
↓


募集されている仕事へ応募することもできます。
↓


とはいえ、出品するだけではなかなか依頼は来ませんので、ココナラで選ばれるための戦略を学んでいきましょう。
- 仕事を依頼されるプロフィールの書き方
- 購入されるサービスの作り方
- ブログ機能の活用 etc.
STEP⑤:ココナラで初案件を達成する
ココナラ
![]()
![]()
この“ゼロをイチにする”最初の一件の受注が、実は一番難関です。
だからこそ、最初のうちは受注金額にこだわらず、「自分の力で仕事を受けて、納品までできた」という経験を優先して積んでみてください。
STEP④でもお伝えした通り、ただ出品しただけでは依頼はほとんど来ません。
ここからは、初案件を獲得するための“ちょっとした裏技”も含めて、一緒に学んでいきましょう。
- ココナラで初案件を取るための裏技 etc.
STEP⑥:月に20万円を達成する
ココナラ
![]()
![]()
ココナラではサイト側がすべてやってくれていた、「契約書」の取り交わしや、実際のビジネス面の対応から学んでいきましょう。
このステップでは、価格設定の仕方もしっかり学びます。そして、いよいよ「月20万円」の目標を現実にしていきましょう。
- 契約書
- 商談の服装
- プレゼン資料の作り方
- 単価アップ etc.
月20万達成した後は…
※ボーナスステージ準備中
- サブスク商品などで安定収入
まとめ:小さな勇気で見える世界は変わる!
- Web制作の基礎知識を学ぶ(2週間)
- WordPress操作に慣れる(2週間)
- クライアントワークを想定してWebサイトを作れるようになる(1ヶ月)
- 仕事を取る準備をする(1ヶ月)
- ココナラで月5万円を達成する(1ヶ月)
- 月に20万円を達成する(2ヶ月)
(→計:6ヵ月)
以上が、私がおすすめする「Web制作月20万円稼ぐためのロードマップ」でした。
もし、コーダーを目指していた頃の私がこれを見たら、「ちょっと楽しすぎじゃない?」と思ったかも知れません。
でもこれは、私自身がコーディングに挫折した後にたどり着いた、実体験に基づいた方法です。だからこそ、ムリなく続けられて、結果につながる“効率的なロードマップ”だと胸を張っておすすめできます。
この方法に切り替えてから、たくさんのお客様と出会えました。そして、こんな嬉しい言葉をいただくことも増えて、私自身の人生観まで変わりました。
お客様からの感想の一部
自分では形作ることができない部分を文章にしていただき、本当に助かりました。多くの人に見ていただくページはこのようにしたらいいということがたくさんちりばめられていました。
(スポーツトレーナー・70代男性)
お渡しした資料が乏しいにもかかわらず、こちらの業務内容を理解しようと一生懸命作って頂いて、思った以上の出来栄えに仕上げて頂きました!
(ハウスクリーニング業・40代男性)
会社員時代、私は「何のために生きているんだろう?」と悩みながら、毎日を過ごしていました。その中で、生きる希望を与えてくれたのが、Web制作とお客様との出会いです。
思い返せば、部屋で“見よう見まね”でWebサイトを作り始めたことが、すべての始まりでした。今となっては、その挑戦が本当に良かったと心から感じています。
もし、Web制作を始めるべきか迷っている方がいれば、ぜひ本サイトを活用して、自分の可能性を広げていただけたら嬉しいです。
すべてのステップの「学習リスト」を一覧にしましたので、活用してみてくださいね。
↓





最後まで読んでいただきありがとうございました!