勉強中のトリ
勉強中のトリ- レスポンシブデザインって何?
- モバイルフレンドリーって何?
この記事では、このような疑問にお答えします。
- レスポンシブデザインとは?
- モバイルフレンドリーとは?
- スマホで使いやすいデザインの作り方
「PCではキレイに見えていたのに、スマホで見るとレイアウトが崩れてしまう…」
そんなサイトを見たことはありませんか?
今のWebサイト制作では、スマホやタブレットなどさまざまな画面サイズに対応できるデザインが欠かせません。
その基本となるのがレスポンシブデザインとモバイルフレンドリーという考え方です。
この記事では、初心者さんにもわかりやすく、両者の違いや役割、注意点などをまとめて解説します。



医療事務からいきなりWeb制作フリーランスになった私が解説します!
レスポンシブデザインとは?
レスポンシブデザインとは、ユーザーの画面サイズに応じて、Webサイトのレイアウトやデザインを自動的に調整する仕組みのことです。
たとえば、同じホームページでも
- パソコンでは横に広がったデザイン
- スマホでは縦にスッキリ収まるデザイン
というように、端末ごとに見やすく表示が切り替わるのがレスポンシブデザインです。
画面の幅に応じて画像や文字サイズ、配置が変わることで、どの端末からアクセスしても「見やすく、使いやすい」状態が保たれます。
モバイルフレンドリーとは?
モバイルフレンドリーは、スマートフォンなどのモバイル端末で見たときに「快適に使えるサイト」になっているか、という考え方です。
具体的には
- 文字が小さすぎない
- ボタンがタップしやすい
- 片手でも操作しやすい配置
- スクロールや操作がスムーズ
など、見た目だけでなく操作性・使いやすさを指します。




つまり、
- 「レスポンシブデザイン=見た目が崩れない」
- 「モバイルフレンドリー=スマホで使いやすい」
というイメージです。
レスポンシブデザインとモバイルフレンドリーが大切な理由
レスポンシブデザインとモバイルフレンドリーが重要な理由は
- ユーザビリティの向上
- SEO対策にも有利
という2点があげられます。
①ユーザビリティの向上


現在、多くの人がスマートフォンからWebサイトを閲覧しています。
どんな端末からアクセスしても読みやすく、操作しやすい状態にしておくことで、ユーザビリティ(使いやすさ)が向上します。
見づらかったり、文字がはみ出していたりすると、それだけで離脱されてしまうこともあります。



スマホで見にくいサイトは閉じたくなりませんか?



なる!
実際に見にくいと、そのサイトは閉じて、「わかりやすいサイト」を探してしまうよね。
見やすく、使いやすいサイトを作ることが、ユーザーとの信頼関係にもつながります。
②SEO対策にも有利
Googleも「モバイルファースト」を推進しており、スマホでも快適に閲覧できるサイトを評価します。
つまり、レスポンシブでモバイルフレンドリーなサイトは、検索結果で上位に表示されやすくなる(=SEO対策にも効果的と)ということです。
これはビジネス用のサイトでも、ブログでも、アクセスを集めたいと考えている人にとっては大切なポイントです。
初心者でもできる「モバイルフレンドリー」なコンテンツづくり
WordPressのテーマなど、今は多くのツールがレスポンシブ対応になっていますが、「全部テーマ任せでOK」というわけではありません。
初心者さんでも気をつけておきたいポイントをいくつか紹介します。
①改行を入れすぎない
パソコンでは読みやすくても、スマホで見ると行間が詰まって読みにくくなることがあります。
1文1段落を意識して、余白をうまく使うのがコツです。
②文字サイズ・余白を意識する
スマホでは特に「読みやすさ」が重要です。
見出しが大きすぎたり、ボタンが小さすぎたりすると、使いにくいサイトになってしまいます。
“少し大きめ&スッキリ配置”がスマホではちょうどいい感覚です。
例えば、
- 本文の文字サイズは16px〜18px程度にすると読みやすくなります。小さすぎる文字は目が疲れる原因になります。
- 見出しと本文の間には十分な余白(マージン)を入れると、情報が整理されて見えます。


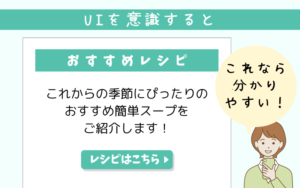
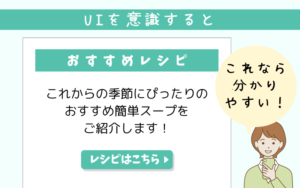
③片手で操作しやすいUI
スマホでは片手で操作する人も多いので、親指が届く範囲にボタンやメニューを配置することも意識しましょう。
具体的には
- 親指が届く範囲にボタンやメニューを配置する
- ナビゲーションを下部に置く
- クリックできる要素は十分な大きさにする
などの「UIデザイン」を意識しましょう。


まとめ:見る人の環境に合わせた“やさしいデザイン”を!
「レスポンシブデザイン」と「モバイルフレンドリー」は、これからのWeb制作に欠かせない基本の考え方です。
- レイアウトが崩れない(レスポンシブ)
- 操作しやすくてストレスがない(モバイルフレンドリー)
この2つがそろってはじめて「スマホでも快適に使えるサイト」になります。
このブログで紹介しているWordPressテーマの多くは、レスポンシブ対応ですが、中身のコンテンツまで“モバイルフレンドリー”になっているか? を意識するのが制作者の腕の見せ所でもあります。
読みやすさ、余白、配置…など、“小さな工夫”を積み重ねて、やさしいサイトを作っていきましょう!
次回の記事は、このブログのロードマップのSTEP②に入るので、より実践的な内容になってきます。次は「サーバーとドメイン」について解説しするので、引き続きチェックしてくださると嬉しいです!
↓





最後まで読んでいただきありがとうございました!