勉強中のトリ
勉強中のトリWebサイトの配色ってどうやるの?
この記事では、このような疑問にお答えします。
- 「ベースカラー」「メインカラー」「アクセントカラー」の使い方
- サイトの目的に合わせた色選びのポイント
- 視認性を重視した配色の選び方とおすすめの組み合わせ
「色の組み合わせって、正解が分からない…」そんな風に迷ったことはありませんか?
そこで、Webデザイン初心者でも失敗しない、配色の基本と考え方をまとめました。



医療事務からいきなりWeb制作フリーランスになった私が解説します!
Webサイトの配色について(大事な3つの色)
色を選ぶときに迷いやすいのが「どの色を、どれくらい使えばいいのか?」ということです。
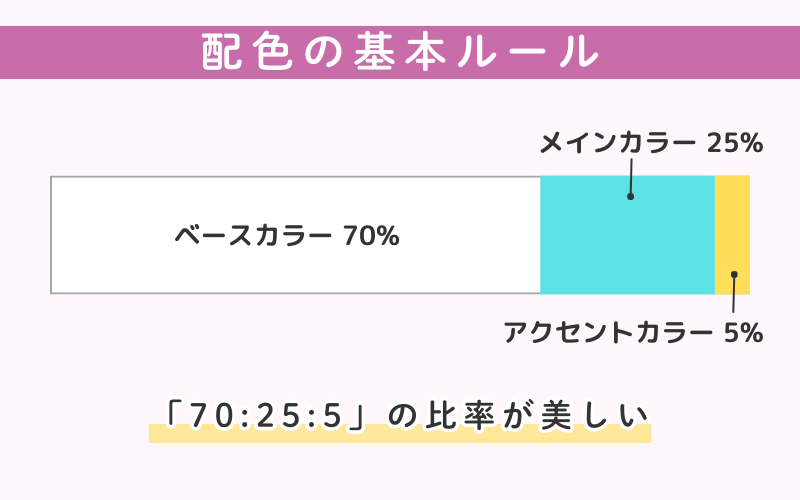
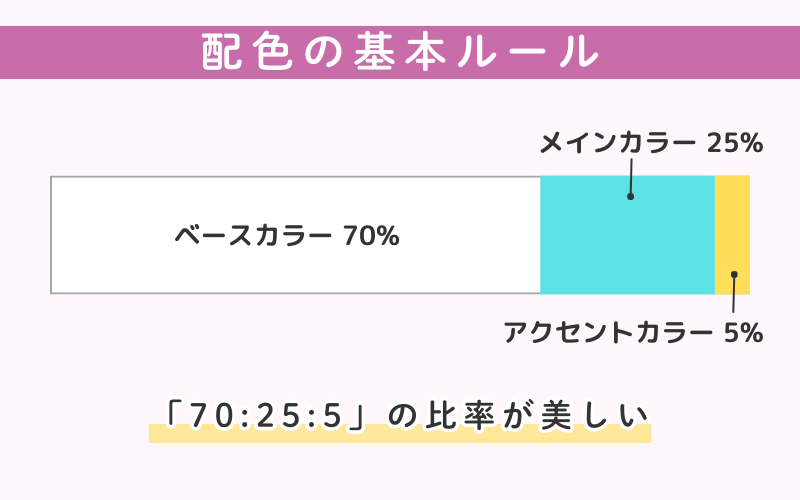
デザインの配色には、「ベースカラー」、「メインカラー」、「アクセントカラー」という基本の3色があります。
視覚的にまとまりがあり、伝わりやすいデザインを作るために、この3つの色を「70:25:5」で使うと良いとされています。


それを踏まえ、
- ベースカラー
- メインカラー
- アクセントカラー
3つの色について、それぞれ解説していきます。
①ベースカラー(70%)
「ベースカラー」は、サイト全体の背景など、広い範囲に使う色です。
白や淡いグレーなど、コンテンツが読みやすい色が選ばれます。
②メインカラー(25%)
「メインカラー」は、サイトの印象を決める大切な色です。
「ブランドカラー」や「テーマカラー」とも呼ばれ、見出しやボタンなど、いちばん見てほしい箇所に使います。
サイトの印象を大きく決定する重要な色です。
③アクセントカラー(5%)
「アクセントカラー」は、強調したい部分にポイント使いする色です。
「差し色」とも呼ばれます。
全体のデザインにメリハリをつけたり、重要な箇所を目立たせる役割があります。
3色の使い方まとめ
| カラー | 比率 | 使うところ |
|---|---|---|
| ベースカラー | 70% | 背景など広い面積の部分 |
| メインカラー | 25% | 見出しや重要な部分 |
| アクセントカラー | 5% | ボタンなどの強調部分 |
配色を決める前に考えること
Webサイトの配色を考える前に、まずは「何のためにこのサイトを作るのか」を明確にしておきましょう。
色は、デザインの印象だけでなく、ユーザーへの伝えたいメッセージにも影響します。
サイトの目的を明確にする
まず、「サイトを通じて何を達成したいのか」を整理しておくことが大切です。
例えば、「商品やサービスを販売したい」「信頼感を持ってもらいたい」「楽しい気分を伝えたい」など、目的によって選ぶべき色は変わってきます。
目的に合わせた配色が、サイトの効果を高める大きなカギとなります。



連想されるキーワードを書き出すことをおすすめします。
「ロゴ」などはあるか?
あまり頭でっかちになりすぎず、使用素材からヒントを得ることも大切です。
実際に人から依頼を受けてWebサイトを作る際は、ロゴなどの素材が提供される可能性が高いです。
そのロゴなどの素材は、依頼者の会社やサービスを「象徴する色」や「伝えたいイメージ」が反映されているはずです。
例えば、ナチュラルなブランドならアースカラーが使われていたり、テクノロジー系の企業ならブルー系が多かったり。そうした素材から配色の方向性を決めていくのは、とても有効なアプローチです。
メインカラーの選び方と注意点
配色の中心となる「メインカラー」は、サイトのイメージを大きく左右します。
この色はサイト全体に繰り返し使われるため、慎重に選びましょう。
色が与える印象
前回の記事でもご紹介した表ですが、このように、色にはそれぞれ「イメージ」や「心理的な印象」を与える働きがあります。
| 色 | 印象 | 使いやすい場面 |
|---|---|---|
| 青 | 信頼・誠実・冷静・清潔 | 金融・IT・病院・企業サイトなどコーポレートサイト・医療系など |
| 赤 | 情熱・エネルギー・注意 | 飲食・セール・エンタメ系など |
| 緑 | 安心・自然・調和 | 医療・農業・オーガニック系など |
| 黄 | 元気・注意・希望 | 子ども向け・注意表示・POP系 |
| 黒 | 高級感・重厚・モダン・シック | ファッション・アート系など |
| 白 | 清潔感・余白・シンプル・純粋 | どのジャンルでも相性がよい |





サイトの目的にふさわしい印象を与える色の系統を選びましょう。
原色は避けよう
上の表では、わかりやすく原色を使って色のイメージを説明していますが、Webサイトのメインカラーとして真っ赤や真っ青などの原色を選ぶと、強すぎて疲れやすいことがあります。
Webでは、少しグレーや白が混ざった“やわらかい色”の方が見やすく、印象も良くなります。
原色を使う場合はアクセントカラーなどに使用するのがおすすめ!
ブランドイメージに合った色を選ぼう
先ほど説明した通り、すでにロゴやブランドカラーがある場合は、それに合わせることが基本です。
一貫性のある配色は、ブランドの信頼感を高める効果があります。
もし決まった色がない場合でも、「ブランドとしてどう見られたいか」を意識して色を選びましょう。



類似のサイトを検索して、どんな色が使われているかを参考にするのも良いでしょう。
このような「参考サイトがまとまっているギャラリーサイト」を参考にするのもおすすめです。
↓


こちらのサイトは、右上の検索(虫眼鏡のアイコン)から、「カラー」や「業種」に絞って、参考サイトを見ることができます。





これは便利だね!
WordPressテーマを使うときの配色の考え方



実際にWebサイトの配色を決めるのは、難しそうだね…。



WordPressテーマを使用する際は、そんなに難しく考える必要はありません。
このサイトでは、WordPressを使ってWebサイトを制作することを目指していますが、実際にWordPressテーマを使って色を設定する作業はとてもシンプルです。
背景色とメインカラーを設定すればOK
使用するテーマにもよりますが、一般的に「背景色」と「メインカラー」を設定すれば、きれいに配色されたサイトができるようになっています。



2色でいいの?



はい、必ず3色使わないといけないわけではありません。
もし、アクセントカラーが必要だと思った場合は、必要な箇所を色変更していけば良いです。
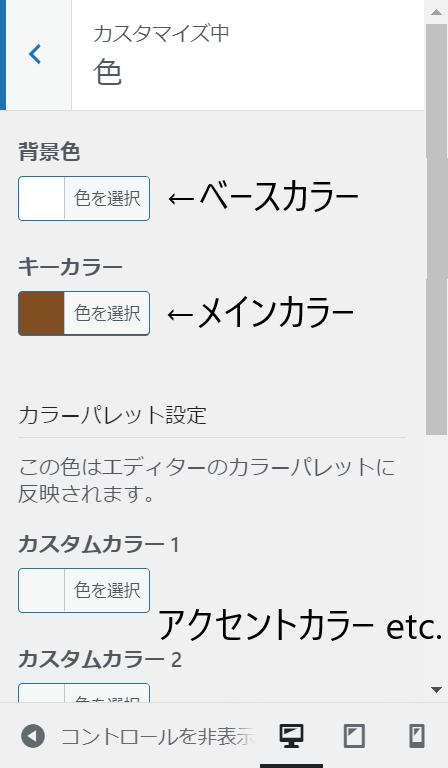
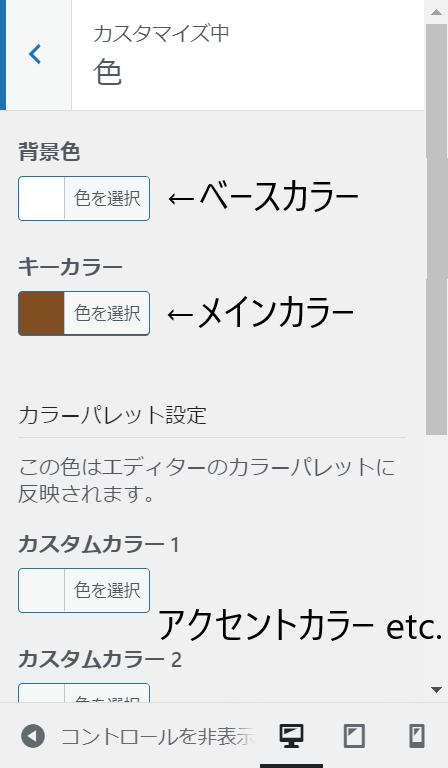
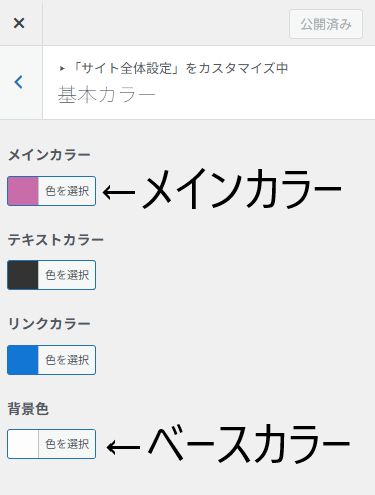
無料テーマの「Lightning」では、このように色の設定ができます。


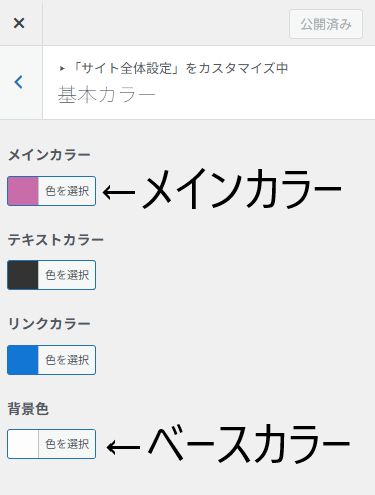
このサイトで使っている、有料テーマの「SWELL


メインカラー(キーカラー)を設定しておくと、タイトルやボタンなども自動的にその色に変更され、調和がとれるようになっています。
ポイント:視認性の高い組み合わせにしましょう
Webサイトの配色において大切なのは、見た目の美しさだけではなく、文字や画像などのコンテンツの見やすさも重要です。
文字が読みにくい色の組み合わせや、コントラストが弱すぎる背景と文字色だと、ユーザーにストレスを与えてしまいます。
コントラストがはっきりした色を選び、「視認性」の高い配色を心がけましょう。
視認性とは、「どれだけ見やすいか」「どれだけ認識しやすいか」を表す言葉です。
Webデザインにおいては、主に文字や画像、ボタンなどの要素が背景としっかり区別されているかどうかを指します。



具体的にどんな組み合わせが良いんだろう?



では、視認性に考慮した「おすすめの2色の配色」を10個紹介します。
ぜひ参考にしてみてください。
背景色とメインカラーのおすすめ組み合わせ例【10選】
ここでは、初心者でも使いやすい「背景色とメインカラー」の組み合わせを紹介します。
すべてシンプルで、かつ見やすさを重視したパターンです。


| No. | 背景 | メインカラー |
|---|---|---|
| ① | 白 (#FFFFFF) | ネイビーブルー (#1D3557) |
| ② | 白 (#FFFFFF) | ディープグリーン (#2A6041) |
| ③ | 淡いグレー (#F7F7F7) | ダークオレンジ (#D2691E) |
| ④ | 淡いグレー (#F7F7F7) | レッド (#E63946) |
| ⑤ | 明るいグレー(#F5F5F5) | マスタード(#D4A017) |
| ⑥ | クリーム色 (#FFF8E7) | ブラウン (#6B4226) |
| ⑦ | クリーム色(#FFF8E7) | ディープパープル(#5D3A9B) |
| ⑧ | #F5FFFA(ミントホワイト) | #006494(ディープブルー) |
| ⑨ | ペールピンク (#FFF0F5) | ワインレッド (#8B0000) |
| ⑩ | 淡いグレー(#AFAFA) | ブラック (#333333) |



具体例があると参考になるね!



表のカラーコードをコピペしてもいいですし、色見本の画像から「ColorZilla」を使って色を抽出してもいいですよ!
「ColorZilla」の使い方は前回の記事で説明しています。
↓


背景色とメインカラーのコントラストが弱いと、視認性が悪くなるので気を付けましょう。
例:「薄いグレーの背景 × 薄い水色の文字やボタン」→ 全体がぼやけて見え、重要な情報が目立たない。
まとめ
配色は、Webサイトの印象を大きく左右する重要な要素です。「目的」と「ターゲット」を整理し、メインカラーは慎重に選びましょう。
初心者の方は、背景色とメインカラーを設定するだけで十分に統一感が出ます。
難しく考えすぎず、シンプルで一貫性のある配色を心がけて、目的に合った色合いのWebサイトを作っていきましょう。
次回は、サイトの使いやすさに直結する「UI」「UX」「ユーザビリティ」について解説します。引き続きチェックしてくださいね。
↓





最後まで読んでいただきありがとうございました!