勉強中のトリ
勉強中のトリカラーコードって何?
この記事では、このような疑問にお答えします。
- 色が与える印象
- カラーコードとは?
- カラーコードの調べ方
Webデザインにおいて「色」は、見る人に与える第一印象を大きく左右する、とても大切な要素です。
つい、“なんとなく好きな色”を選びがちですが、色にはそれぞれ「与える印象」や「果たす役割」があります。
さらに、Web上で色を正確に扱うためには、「カラーコード」や「配色の基本ルール」を知っておくことも大切です。
この記事では、初心者の方に向けて、Webデザインで使う色の基礎知識から、色の指定方法、便利なカラーツールの使い方まで、やさしく解説していきます。



医療事務からいきなりWeb制作フリーランスになった私が解説します!
Webサイトにおける「色」の大切さ
Webサイトを訪れたとき、「色」は、無意識のうちに第一印象を左右する大きな要素のひとつです。
例えば、青は誠実さや安心感を、赤は情熱やエネルギーを感じさせるなど、色には、見る人の感情に働きかける力があります。
だからこそ、Webサイトに使う色は「どんな印象を届けたいか?」を意識して選ぶことが大切です。



なんとなくカッコイイからではダメなんだね。
ここからは、色の持つ意味や役割、そして初心者でも失敗しない配色のコツをわかりやすく解説していきます。
色ごとの印象
色にはそれぞれ「イメージ」や「心理的な印象」を与える働きがあります。
Webサイトでは、伝えたいメッセージやブランドの方向性に合わせて色を選ぶことが大切です。
以下に代表的な色の印象と、よく使われるシーンをまとめてみました。
| 色 | 印象 | 使いやすい場面 |
|---|---|---|
| 青 | 信頼・誠実・冷静・清潔 | 金融・IT・病院・企業サイトなどコーポレートサイト・医療系など |
| 赤 | 情熱・エネルギー・注意 | 飲食・セール・エンタメ系など |
| 緑 | 安心・自然・調和 | 医療・農業・オーガニック系など |
| 黄 | 元気・注意・希望 | 子ども向け・注意表示・POP系 |
| 黒 | 高級感・重厚・モダン・シック | ファッション・アート系など |
| 白 | 清潔感・余白・シンプル・純粋 | どのジャンルでも相性がよい |
カラーコードとは?



同じ“赤”でも、濃い色や薄い色など、色々あるけど、どうやって指定するの?



「カラーコード」を使って指定します。
カラーコードの表記の仕方
Webサイトの色は、「赤!」「青!」といった名前ではなく、数字や記号で表された「カラーコード」で指定するのが基本です。
カラーコードは、
「#(ハッシュ)」のあとに「6桁の英数字」を組み合わせて、色を指定します。
例えば、
#000000→ 黒#FFFFFF→ 白#FF0000→ 赤
このように、16進数で色を指定します。
同じ色でも微妙な差をコントロールできるので便利です。
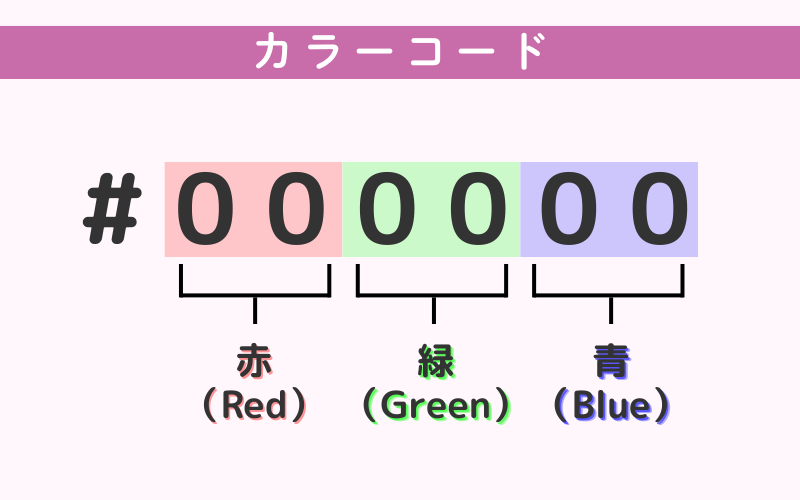
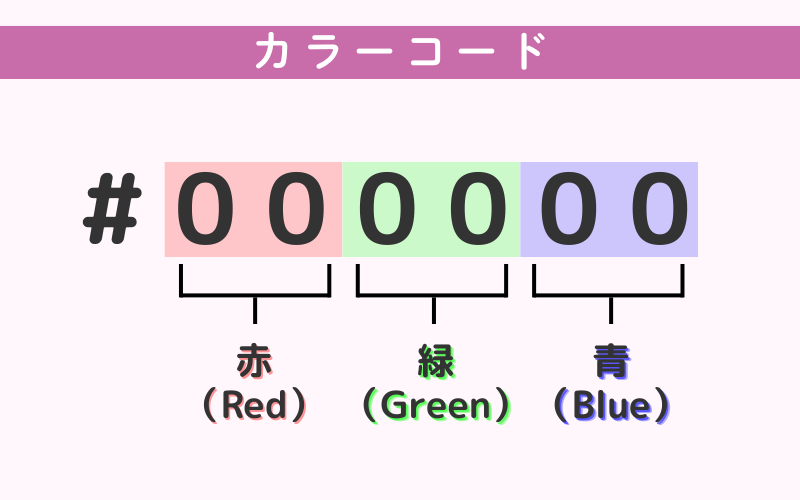
カラーコードの基本(16進数)
#(ハッシュ)に続く、6桁の英数字ですが、具体的には、色の成分である 赤(Red)、緑(Green)、青(Blue) の強さを16進数で表現しています。


カラーコードは、「0、1、2、3、4、5、6、7、8、9、a、b、c、d、e、f」の16文字を使った進数で成り立っています。
6桁のうち、左2桁が赤(Red)、真ん中2桁が緑(Green)、右2桁が青(Blue)の色強さを表しています。
「0」に近くなるほど色は暗くなり、「f」に近くなるほど明るくなります。
- 「00」がいちばん暗い
- 「ff」がいちばん明るい
そのため、カラーコードは「#ffffff」は白になり、逆に「#000000」は黒になります。



なかなか難しい…。
ボクにカラーコードを使いこなせるかな?



あまり難しく考える必要はありません。
なぜなら、実際は、カラーコードは“コピペ”で使うことが多いからです。
次にカラーコードの調べ方を説明します。
ColorZillaを使ってカラーコードを調べてみよう
カラーコード(16進数カラーコード)は、理論上 約1,677万色あります。よって、よく使う色以外は暗記するのが難しいですよね。
では、どのように調べれば良いのでしょうか?
ネットで調べるのが一般的ですが、その中でもおすすめなのが、ブラウザ拡張機能「ColorZilla」です。


Google Chromeに追加することで、画面上のどこにある色でも、ワンクリックでカラーコードを取得できます。



好きなWebサイトのカラーコードを、簡単に調べることができる便利なツールです。
使い方は以下の通りです。
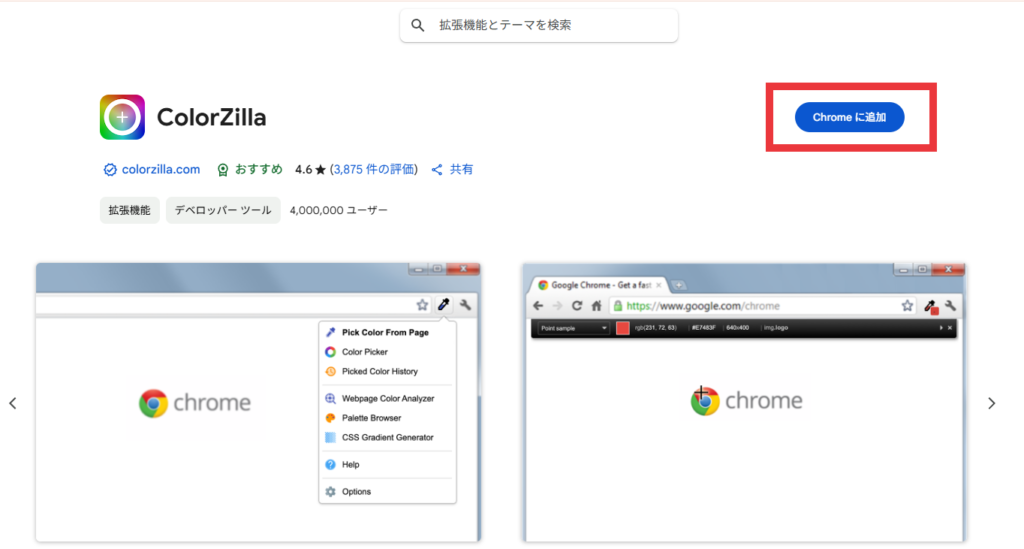
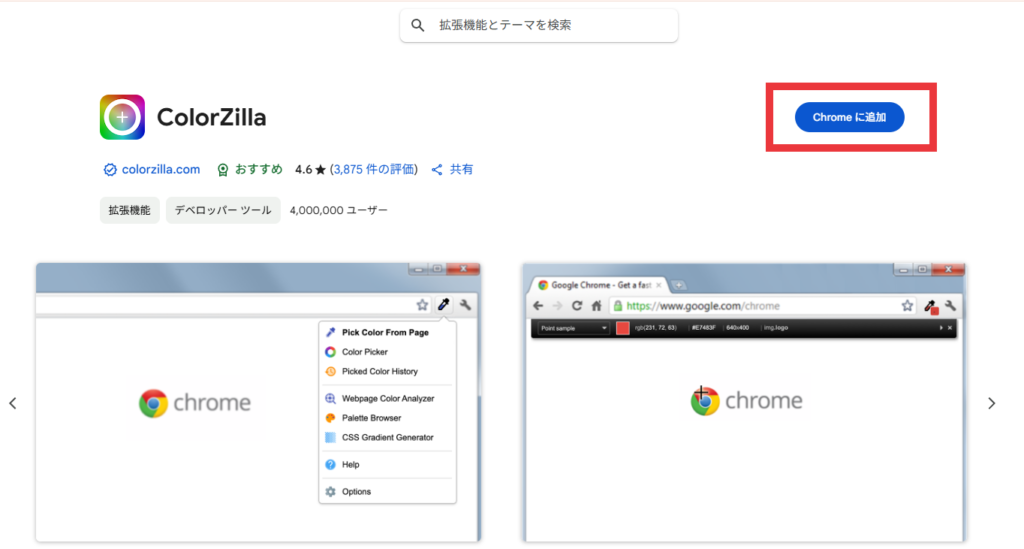
「Chromeに追加」ボタンをクリックして「ColorZilla」をインストールします。


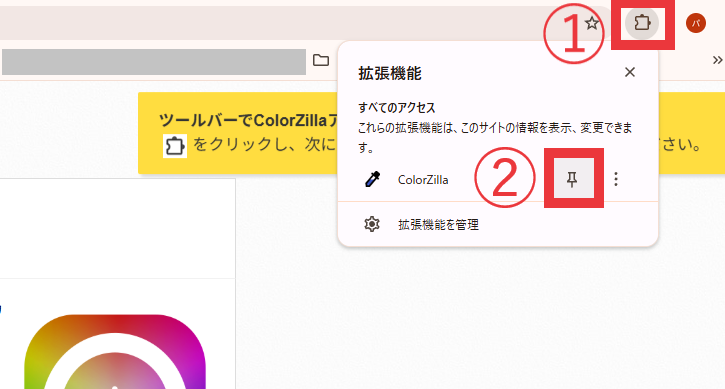
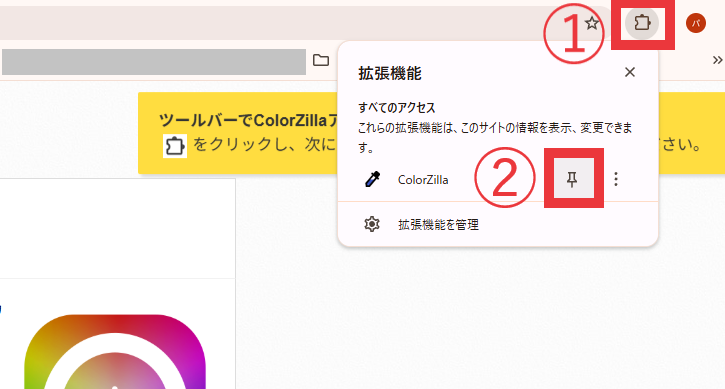
①ブラウザの右上に「パズル」のアイコンがあるのでクリックします。


②さきほどインストールしたColorZillaが表示されるので、ピンのマークをクリックします。すると、パズルのアイコンの左横にスポイトのアイコン(ColorZilla)がピン留めされ、すぐに使えるようになります。
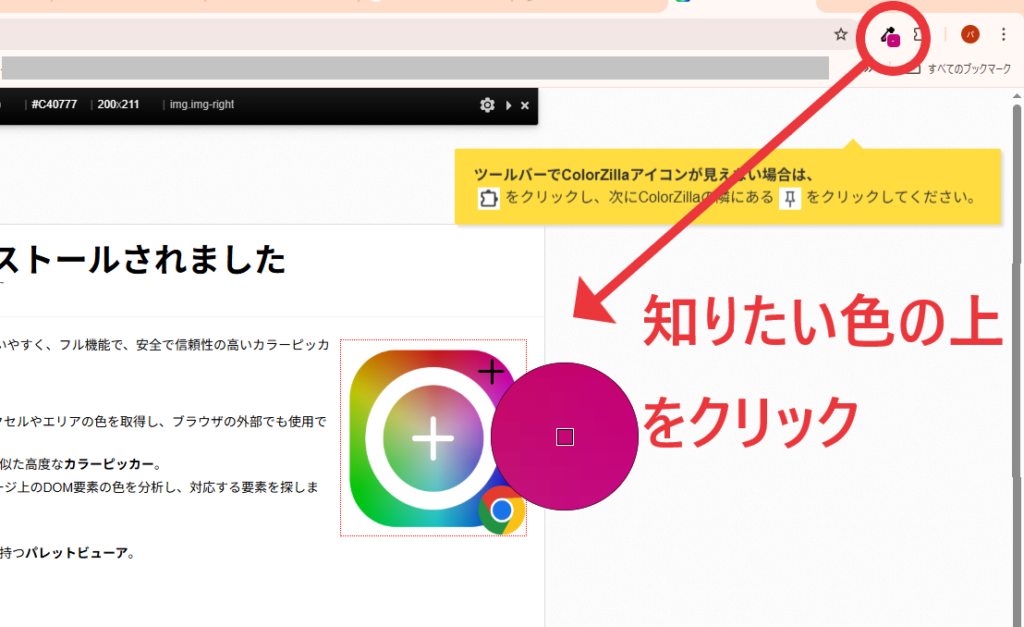
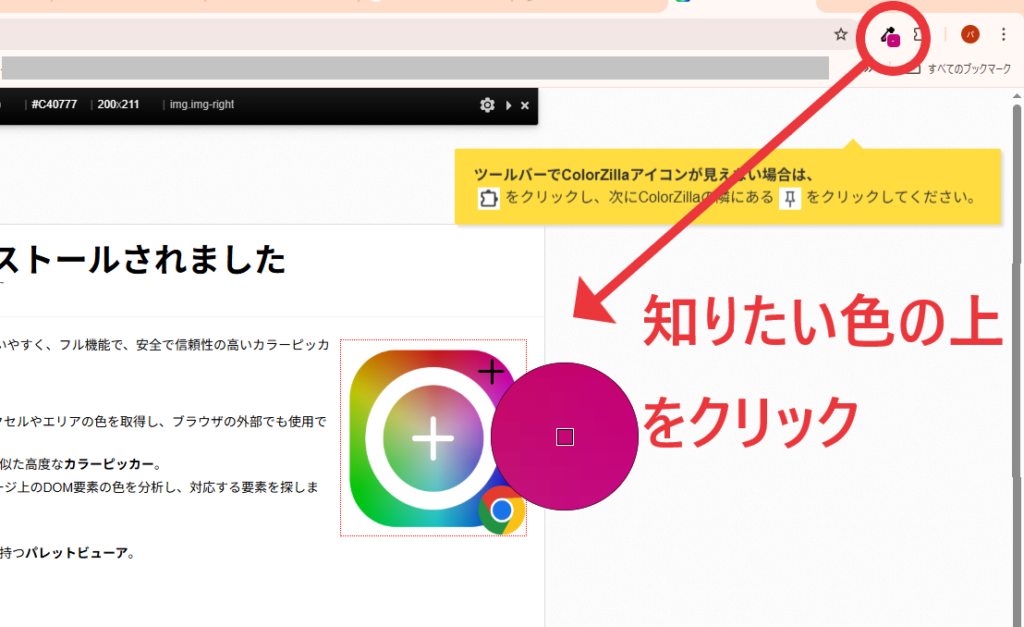
色を調べたいWebサイトを開いて、ColorZillaのアイコンをクリックします。
すると、カーソルが十字になり、ブラウザ上でカーソルを当てた部分の色が拡大します。


クリックすると、その色のカラーコードがクリップボードにコピーされます。



便利!
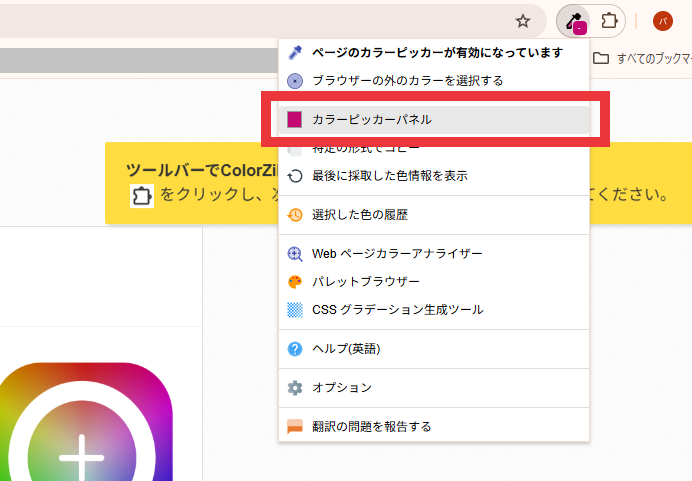
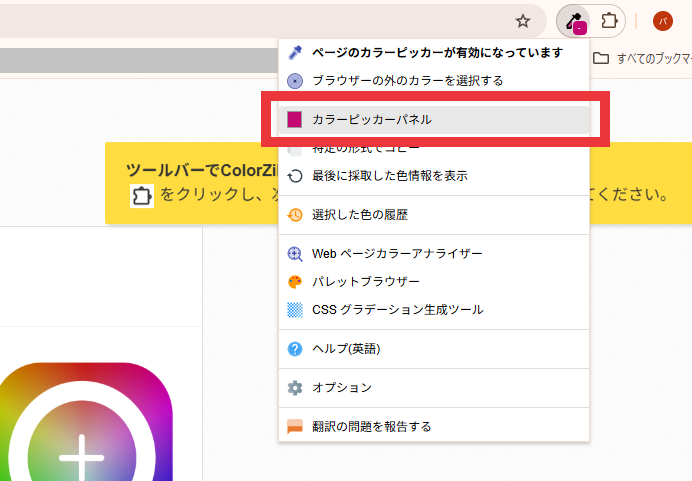
もう1度ColorZillaのアイコンをクリックすると、メニューが開くので、「カラーピッカーパネル」をクリックします。


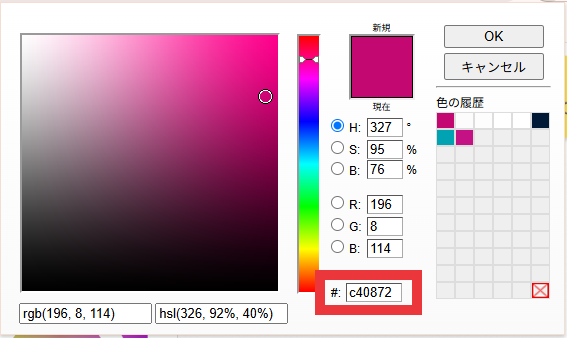
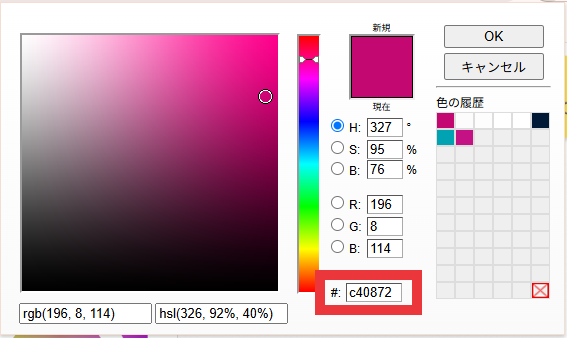
すると、クリックした色情報が出てきます。


「#:」の後ろが知りたいカラーコードの6桁です。



気に入ったサイトなどの色を参考にしたい時に、活用してみましょう。
おまけ:カラーコードを調べるおすすめサイト
最後に、簡単にカラーコードを調べられる便利なサイトを3つご紹介します。初心者でも扱いやすく、見やすいサイトを厳選しました。



ぜひブックマークしておきましょう。
①HTML Color Codes


英語のサイトですが、直感的に操作できる画面構成が特徴です。「Picker」で色を選ぶと、リアルタイムでカラーコードが表示されます。
使い方:
「Picker」では直感的に色を選べます。また、「Names」>「HTML Color Names」では、代表的な色の名前とカラーコードを一覧で確認できます。選んだカラーコードは画面に表示されるので、コピーして使いましょう。
②原色大辞典
シンプルな構成で、鮮やかな色から淡い色まで幅広く揃っているのが特徴です。カテゴリ(赤系・青系など)からも選べて、色探しがスムーズです。
使い方:
色のブロックをクリックすると、ページ上部にその色の詳細(カラーコード)が表示されます。
「#○○○○○○」というコード部分をコピーして貼り付けるだけで、さまざまな色を再現することができます。
③Adobe Color(カラーホイール)
Adobeが提供する無料のカラー作成ツールです。色の組み合わせ(カラースキーム)を作りたい時に特に便利で、プロも使う本格派ツールです。
使い方:
画面上のカラーホイールで色を調整し、選んだ色のカラーコードが画面下に表示されます。
カラーコードをクリックするとコピーできます。配色のバリエーションも簡単に作れるため、複数の色を決めたい時におすすめです。
まとめ
Webサイトの色選びは、デザインにおいて非常に重要な要素です。
色にはそれぞれの印象や意味があり、訪問者に与える第一印象を大きく左右します。
色を選ぶ際には、サイトの目的やターゲットに合わせて、目的に合った印象を与られるように意識しましょう。
次回の記事では、実際にWebサイトの色を決めるときの手順をご紹介します。
↓





最後まで読んでいただきありがとうございました!