勉強中のトリ
勉強中のトリ「フォント」や「タイポグラフィ」って何?
この記事では、このような疑問にお答えします。
- フォントとは何か?
- 明朝体とゴシック体の違い
- タイポグラフィとは何か?
- 読みやすい文字配置のポイント
Webデザインと聞くと、色や画像に目が行きがちですが、実は「文字」もサイトの印象を大きく左右します。
この記事では、フォントとタイポグラフィの基礎から、WordPressでの設定、読みやすさのコツまで、初心者でも実践できるポイントを解説します。



医療事務からいきなりWeb制作フリーランスになった私が解説します!
フォントって何?明朝体とゴシック体の違いを知ろう


フォントとは、簡単に言うと「文字のデザイン」のことです。
例えば、同じ「あ」という文字でも、フォントが変わると、やさしく見えたり、キリッと引き締まって見えたりします。
Webサイトでも、どんなフォントを使うかで、全体の印象が大きく変わってきます。
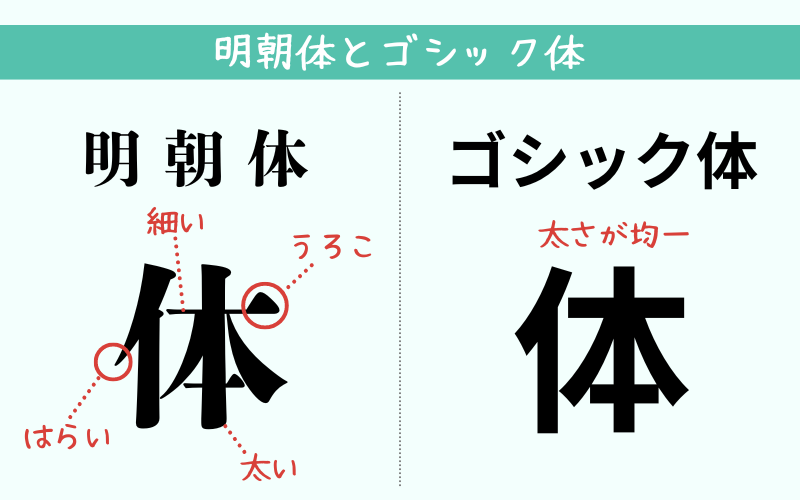
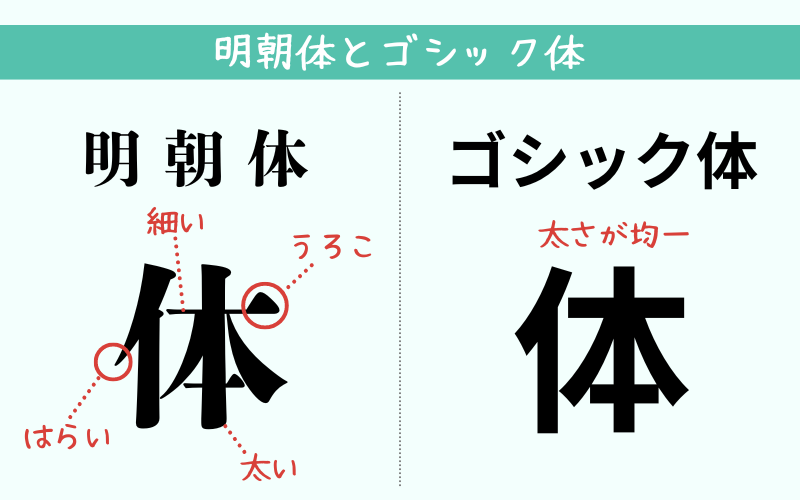
ここでは、よく使われる「明朝体」と「ゴシック体」の特徴を、初心者の方にもわかりやすくご紹介していきます。
①明朝体(みんちょうたい)


明朝体は、細くて繊細な線と、筆で書いたような小さな飾り(「ウロコ」と呼ばれる三角形)が特徴のフォントです。
本や新聞でよく使われてきたので、落ち着いた上品な雰囲気があります。
- 縦の線は細く、横の線は太めで、メリハリがある。
- 文字の端に「ウロコ」という小さな飾りがある。
- 読みやすく、丁寧でフォーマルな印象。
–Webサイトでの使いどころ-
- ブログの本文や、長い文章に使うと読みやすい。
- 高級感や信頼感を出したいサイトにぴったり(例:和風のカフェ、法律事務所のサイト)。
- 例:游明朝体、Noto Serif JP。
②ゴシック体


ゴシック体は、線の太さがほぼ同じで、シンプルでスッキリした見た目が特徴のフォントです。
飾りがなく、はっきり読みやすいので、現代的なデザインでよく使われます。
- 線が均等で、角ばった直線的なデザイン。
- 飾り(ウロコ)がなく、視認性が良い。
- カジュアルにもプロフェッショナルにも使える。
–Webサイトでの使いどころ-
- 見出し、ボタン、短いテキストに使うと目立つ。
- 親しみやすいブログやカジュアルなECサイトに合う(例:ファッションやカフェのサイト)。
- 例:ヒラギノ角ゴ、Noto Sans JP。



まずは、「明朝体」と「ゴシック体」の2つを知っているだけでも、サイトの雰囲気作りに役立ちます!
フォントをWordPressサイトで使う方法
このブログはWordPressでのサイト制作を解説しているので、WordPressでのフォント設定にも軽く触れておきます。
WordPressの一般的なテーマを使用してサイトを作る際は、テーマの仕様にもよりますが、基本的に簡単に「フォントの設定」ができるようになっています。
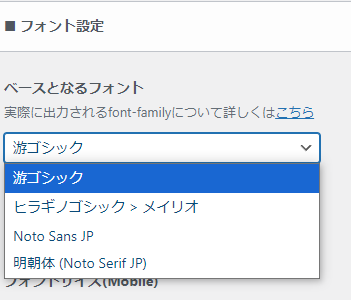
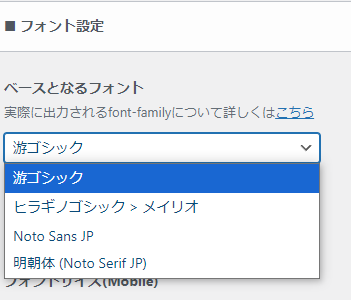
ちなみに、このブログで使用している「SWELL」では、このように設定ができます。
カスタマイズ>サイト全体設定>基本デザイン>フォント設定





実際の画面(カスタマイザー)では、プレビューを確認しながら変更できるので便利です。
※「フォント変更が不可」のテーマもあります。(Lightningなど※有料プラグインかCSSで対応可)
タイポグラフィ入門:読みやすさの秘訣
タイポグラフィとは、文字を「読みやすく、魅力的に見せる」デザインのテクニックのことです。
フォントを選ぶだけでなく、文字の大きさや間隔、配置を工夫することで、Webサイトやブログがグッと使いやすくなります。
- フォントの種類
- 文字の大きさ
- 文字の太さ
- 文字の間隔
- 文字の色
などを通じ、文字を読みやすく、美しく、そして効果的に配置するデザイン手法のこと。
初心者でも簡単に試せる、読みやすさの3つのポイントを紹介します!
①文字サイズ
文字サイズは、読みやすさと印象を決める基本です。
適切なサイズを選ぶことで、Webサイトの印象が向上します。
| 箇所 | 文字サイズ |
|---|---|
| 見出し(h2) | 24px〜32pxくらい |
| 小見出し(h3) | 20px〜24pxくらい |
| 本文 | 16px〜18pxくらい |
–文字サイズ見本-
- 30px
- 20px
- 15px
- 10px
②行間
行間(行と行の間隔)は読みやすさを高める重要な要素です。文字サイズの1.5倍(例:16pxなら24px)を目安に設定すると、読みやすくなります。
段落と段落の間には20~30px程度の余白を設けると、文章のまとまりが明確になり、読み進めやすくなります。
③文字の色とコントラスト
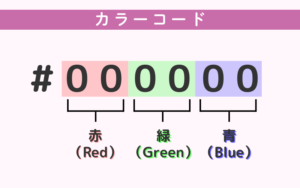
文字の色は黒や濃いグレー(例:#333)が読みやすく、背景とのコントラストを強く(例:白背景に黒文字)することで視認性が向上します。
薄い色は避け、高いコントラストにすることで、ユーザーはストレスなくサイトを閲覧することができます。


まとめ:文字を整えるだけでサイトの印象も変わる
文字を整えるだけで、サイトの印象は大きく変わります。
文字サイズや行間、フォントの選び方を少し工夫するだけで、読みやすさがぐんと向上し、訪れた人に「丁寧に作られたサイト」という印象を与えることができます。
大切なのは、読み手の立場になって考えることです。「どんな文字ならストレスなく読めるだろう?」と想像しながら、レイアウトを整えてみましょう。
次回は、Webサイトの印象を大きく左右する「色」について解説します。ぜひあわせてご覧ください。
↓





最後まで読んでいただきありがとうございました!