勉強中のトリ
勉強中のトリWebページはどのように構成するの?
この記事では、このような疑問にお答えします。
- 「セクション」と「見出し」について
- 見出しタグ(hタグ)の使い方



医療事務からいきなりWeb制作フリーランスになった私が解説します!
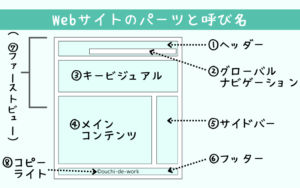
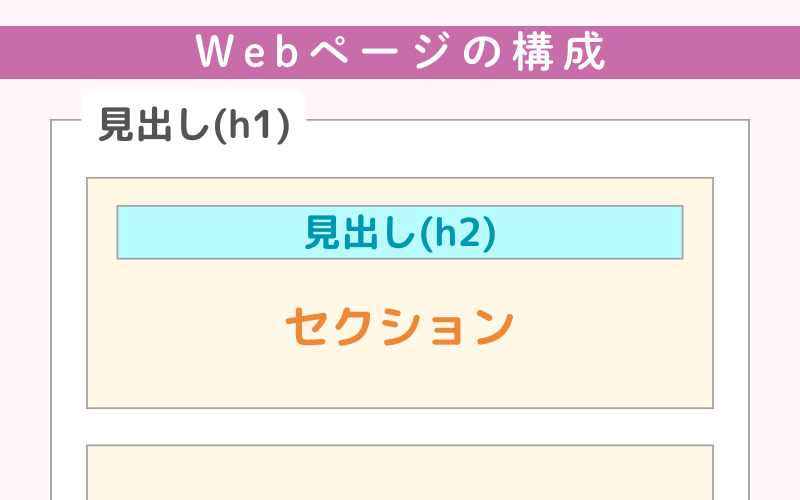
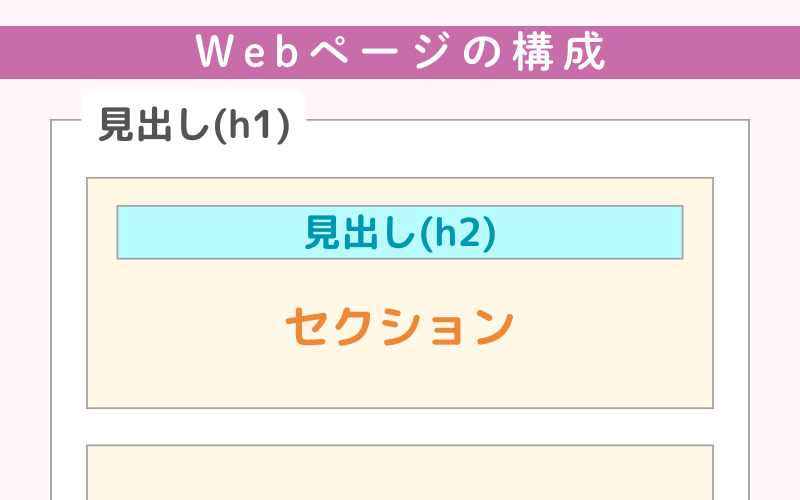
ページの中身を構成する「セクション」と「見出し」
Webページは、見た目だけでなく、「中身の整理の仕方」も大切です。
読む人が「今どこを読んでいるか」「全体で何が書かれているのか」をスムーズに把握できるように、ページの中身は小さなまとまり=セクションに分けて作られます。
そして、それぞれのセクションにタイトル=見出しを付けることで、内容がさらに分かりやすく伝わるようになります。


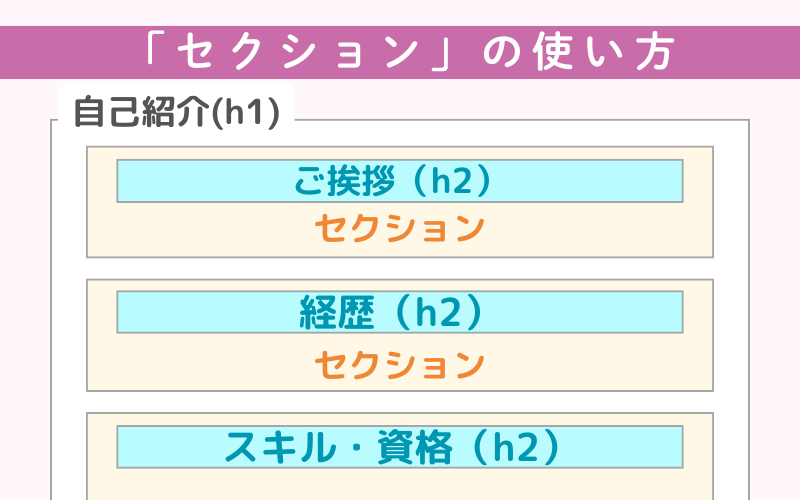
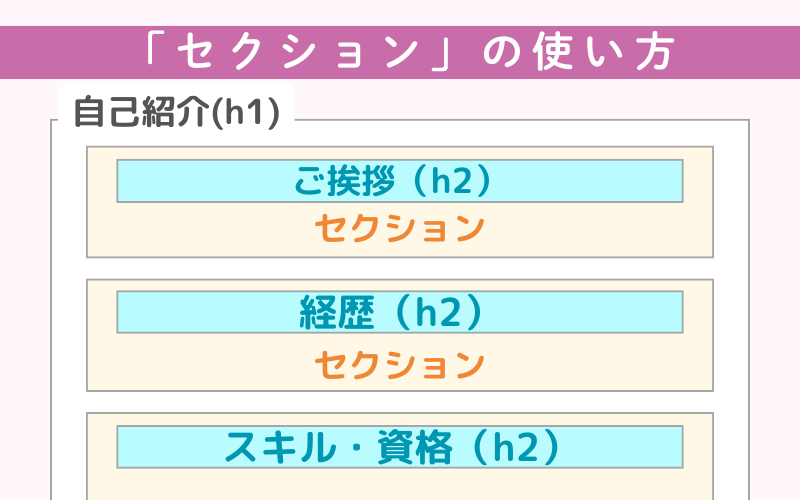
セクションとは?
セクションとは、ページ内のコンテンツをテーマごとに区切った「まとまり」のことです。
例えば、「自己紹介」というページなら、
- ご挨拶
- 経歴
- スキル・資格
- 今後の目標
といったように、内容ごとにセクションを分けて整理することで、読みやすさがぐんと上がります。





ページが本の「章」だとしたら、セクションは「節」のイメージです。
見出し(h1~h6)とは?
セクションごとに付けられるタイトル、それが「見出し」です。



「見出し」って、太字になっているところだよね?



見え方としてはそうですね!
でも、Webサイトの見出しはもっと大事な役割があります。
実は、Webサイトでは「見出しタグ(hタグ)」というものを使って、見出しを付けます。
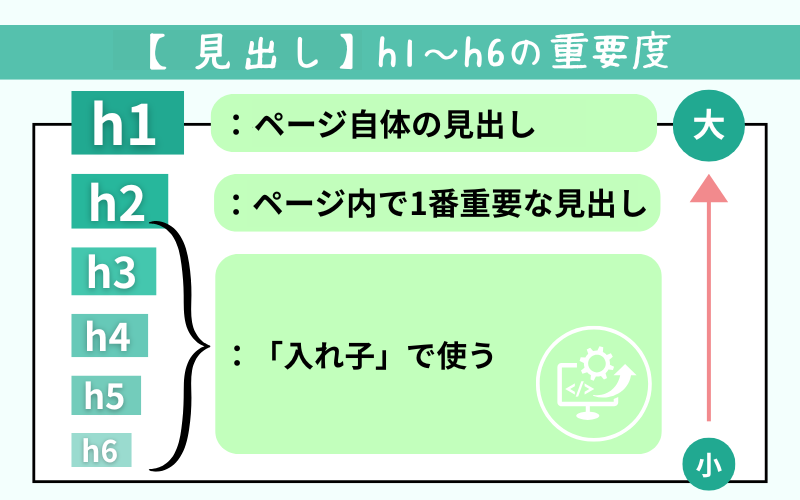
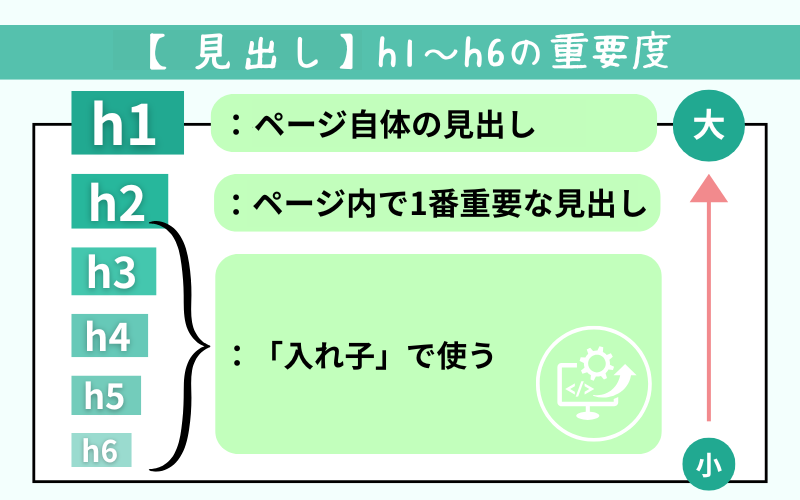
見出しタグは、重要度によってh1~h6まであり、h1が最も重要、h6が最も重要度が低いタイトルを指します。
–hタグのポイント-
- hは「Heading(見出し)」の略で、HTMLコードの一部。
- 数字が小さいほど重要(h1が一番大事)。
- ページの構造を整理し、ユーザーと検索エンジンに内容を伝える役割がある。



HTMLコード? ノーコード派でも覚えなきゃいけないの?



確かに「hタグ」はコードですが、Webサイトを作るなら知っておきたい超基本の知識です。
WordPressでサイトを作る場合も、各ページに「見出し(h)」を設定していきます。
※WordPressでの見出しの使い方はこのあと説明します。
見出しタグ(h1~h6)の使い方
先ほど、見出しタグは、「重要度によってh1~h6まである」とお伝えしましたが、ここでもう少し具体的な使い方を見ていきましょう。
見出しタグの重要度


| 見出し | 使い方 |
|---|---|
| h1 | ページのメインタイトル。通常、ページに1回だけ使う(例:この記事の「Webページの基本!セクションと見出しを学ぼう」)。 |
| h2 | 各セクションのタイトル。同じページで複数使える。 |
| h3~h6 | さらに細かいサブセクションのタイトル。必要に応じて使う。 |
見出しタグ(hタグ)は、Webページを「本の目次」のように整理するイメージで使います。





これがあると、ユーザーが読みやすくなり、Googleなどの検索エンジンにも内容が伝わりやすくなります。(=SEO対策)
WordPressでの見出しの使い方



なんか難しそう…。



実際にWordPressで使う場合は、とっても簡単です。
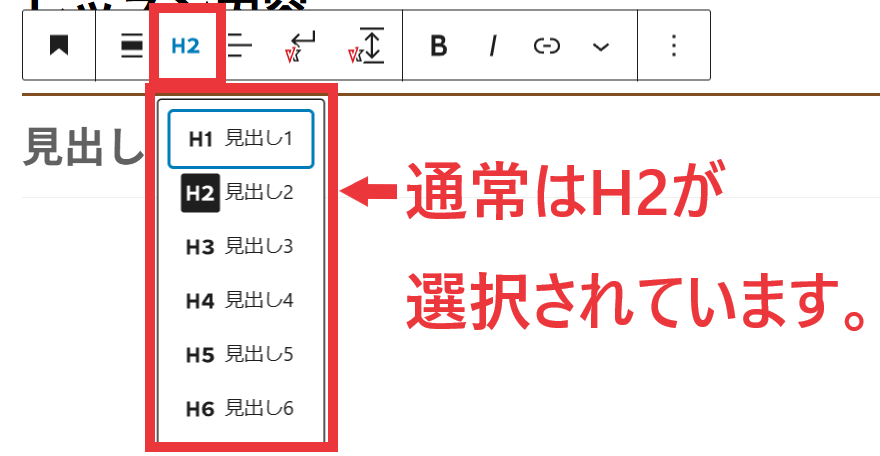
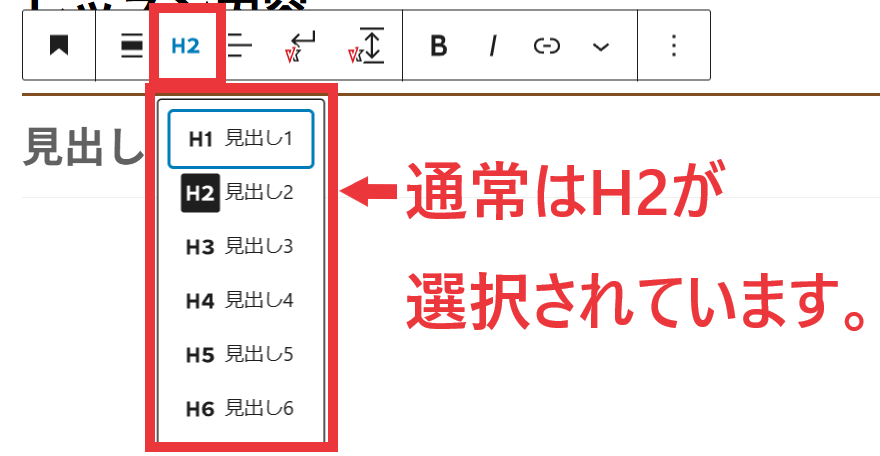
WordPressでは、「見出しブロック」というブロックを使用すると、h1~h6まで自由に選択ができます。
ページタイトルが自動でh1に設定されるので、ページのコンテンツ編集時には、「h2」から使っていきます。
(見出しブロックを選択すると、まずは「h2」が選択されます。)


まとめ:見やすく伝わるページ作りの基本は「セクション」と「見出し」
- セクション:ページの中身をテーマごとに区切った「まとまり」
- 見出し:セクションの内容を伝えるタイトル。hタグで構造化する
- h1〜h6:重要度に応じて使い分けることがポイント
- WordPressでは簡単に設定できるので、積極的に使ってみよう
Webページは、ただ情報を並べるだけでなく、「見やすく、伝わりやすくする工夫」がとても大切です。
今回学んだ「セクション」と「見出し」は、まさにその土台になる部分なので、ページの構成に自信がない…という方も、まずはこの基本を意識するだけで整ったサイトになります。
次回からは、Webデザインの基礎に入っていきます。引き続きチェックしてくださいね。
↓


Q&A
- hタグの“h”は大文字ですか?小文字ですか?
-
結論:どちらでも可です。
ですが、現在のHTML(HTML5)では小文字で書くのが正式な書き方とされています。
- セクションの中にセクションが入っても良いのですか?
-
良いです。
Webページの構造は、本のように「章」の中に「節」、その中にさらに「項目」があるようなイメージです。
たとえば、「経歴」というセクションの中に「学歴」や「職歴」のセクションを入れるのは自然なことです。HTMLでは、
<section>の中にさらに<section>を入れることもできます。
このように意味のまとまりごとに区切り、必要に応じて入れ子にすることで、ページ全体の構造が分かりやすく整理されます。



最後まで読んでいただきありがとうございました!