勉強中のトリ
勉強中のトリWordPress(ワードプレス)って何?
そこの記事では、このような疑問にお答えします。
- WordPressでできること
- WordPressサイトの動きの特徴
- コア・テーマ・プラグイン
私はフリーランスWebデザイナーとして、WordPress(ワードプレス)を用いてサイトを納品しています。
そのため、私の発信では「WordPress」に関する内容が多くなっていますが、そもそもWordPressとはどのようなツールなのでしょうか?
この記事では、これからWeb制作を学びたいと考えている方に向けて、WordPressの特徴や仕組みについて分かりやすく解説していきます。



医療事務からいきなりWeb制作フリーランスになった私が解説します!
「WordPressって何?」という方は、1つ前のこちらの記事から読んでみてください。
↓


WordPressの仕組みを理解する必要性



難しい話が苦手なんだけど、WordPressの仕組みまで理解する必要はあるの?
使えればいいだけなんだけど…。



仕事としてWordPressを使いたいなら、基本的な仕組みは学ぶ必要があります。
たしかに、個人のブログを趣味で楽しむだけなら、「投稿の仕方」や「テーマの設定方法」だけ分かっていれば十分かも知れません。
でも、仕事として誰かのWebサイトを作る立場になると、もう少し深い理解が必要です。
なぜなら、クライアントからの要望に対応したり、ちょっとした不具合を直したりする場面では、「なぜそうなっているのか?」を理解していることがとても大事だからです。
WordPressの仕組みを理解しておくと、
- カスタマイズの幅が広がる
- トラブル対応がスムーズになる
- サーバーやドメインを触るときに困らない
というメリットがあります。



ただ「使える」だけじゃなく、仕組みを理解していることで、プロとして一歩踏み出せるようになります。
WordPressでできること
難しい話をする前に、まずWordPressでは具体的に何ができるのでしょうか?



WordPressを使えば、基本的にどんなサイトでも作ることができます。
- 個人ブログ
- 企業の公式サイト(コーポレートサイト)
- お店のホームページ
- Webマガジン・ニュースサイト
- ポートフォリオサイト
- オンラインショップ(ECサイト) etc…
WordPressにおいて、この幅広い柔軟性を可能にしているのが、主に「テーマ」と「プラグイン」が関係しています。
「WordPressがSEOに強い」と言われているのも、まさにこの「プラグイン」で簡単にSEO対策を強化できる機能を追加できるからです。
本来なら難しいプログラミングが必要な設定も、ボタン一つで整えることができます。
ここからは、WordPressを支える裏側の仕組みを、もう少し具体的にご説明します。
WordPressの仕組み(コア・テーマ・プラグイン)
WordPressの仕組みについて解説していきます。
このあたりは、実際にWordPressを使いながら自然と覚えていく部分ではありますが、まずはざっくりと全体像を把握しておきましょう。



冒頭でご説明した通り、あとからの理解がスムーズになります。
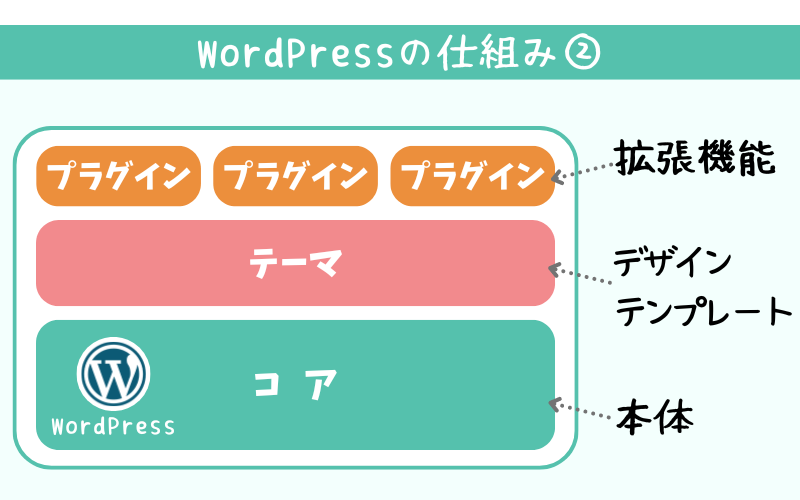
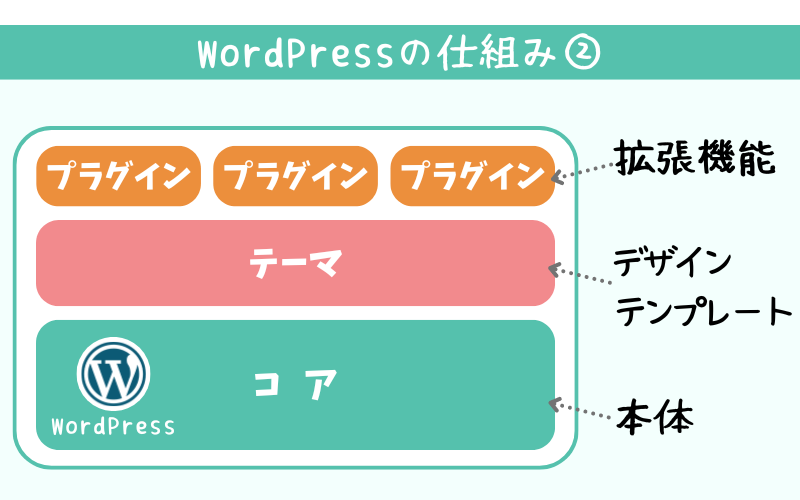
まず、WordPressは、
①コア
②テーマ
③プラグイン
という3つの要素から成り立っています。


①コア
コア(Core)とは、WordPressの「心臓部」にあたる部分です。



コア=「WordPressというソフト本体」のことです。
コアには、WordPressが動くために必要な基本機能が詰まっています。
例えば、記事を投稿したり、コメントを管理したりするための機能がここに含まれます。
WordPressのコアは定期的に更新されており、機能の追加やセキュリティの強化が行われています。
この更新をしっかり行うことで、サイトが安全に、そして快適に動くようになります。
②テーマ
テーマは、WordPressサイトの「見た目」を決めるものです。
テーマを選ぶことで、あなたのWebサイトがどんなデザインになるかがだいたい決まります。
例えば、作りたいサイトの雰囲気に適したテーマを選ぶことで、ブログ形式のレイアウトにしたり、企業のホームページ風にしたりすることができます。
テーマにはデザインテンプレートやカスタマイズオプションが含まれているので、自分のニーズに合ったテーマを選ぶことで、コードを書かなくても理想的なサイトを作ることが可能です。



簡単に言うと、「テーマ=着せ替え」です。
テーマは、無料・有料ともにたくさんのものがあり、その数1万以上と言われています。



このブログもテーマを使っているの?



はい、テーマは必ず使います。
当サイトはSWELL



あ、やっぱりお金かかるんだ…。



練習は無料のテーマで十分です!
無料のテーマでも性能が良いものはたくさんあります。
「既存テーマ」or「オリジナルテーマ」?
また、一つだけ覚えておいてほしいことがあります。
それは「テーマ」という言葉が、「既存テーマ」を指すか、「オリジナルテーマ」を指すか、を注意しないといけない場合あるということです。


先ほど、「テーマは必ず使う」と言いましたが、プログラマーが作ってくれた“完成済みのテーマ”を選ぶだけではなく、実は自分で1から作ることもできます。
自分で作るテーマを「オリジナルテーマ」と呼びます。
しかし、自分で作る場合はプログラミングの知識が必要で、上級者向けなため、このブログでは扱いません。
一方、ノーコード(ローコード)制作は誰かが作ってくれたテーマを基にサイトを制作していくので、自ずと「既存テーマ」を扱っていくことになります。(こちらの方法を当ブログでは扱っています。)
よって、このブログ内では区別する必要がないので、「テーマ=既存テーマ」を指しています。
| テーマ | 概要 |
|---|---|
| オリジナルテーマ | プログラミングを用いて1から作るテーマ。 |
| 既存テーマ | 既にあるテーマ。→ノーコードとして扱われる場合はこちら! |
当ブログで学習を進めていただく場合は気にする必要はないですが、もしご自身で情報を得る場合には、「テーマ」という言葉がどちらを指しているか注意してください。
③プラグイン
プラグインは、WordPressサイトに「新しい機能」を追加するためのものです。
プラグインをインストールすることで、標準機能ではできないことが簡単にできるようになります。
例えば、セキュリティを強化したり、コンタクトフォームを設置したりすることが可能です。
プラグインの種類は数万種類以上あり、目的に合わせて選んでインストールすると、自分だけのオリジナルなサイトを作ることができます。
例をあげると、このようなプラグインがあります。
- セキュリティ対策のプラグイン
- SEO強化のプラグイン
- コンタクトフォームを作るプラグイン
- アニメーションを付けるプラグイン
など。



スマホのアプリみたいだね!



良い例えですね。まさに、そのイメージです!
プラグインは複数追加することができ、無料・有料ともにたくさんあります。
では、WordPress特有の機能である「テーマ」と「プラグイン」の話はここまでにして、最後にWordPressがどのように動いているのかを説明して終わりになります。
WordPressの動き方
WordPressの“動き”について、図を用いながら解説していきます。
WordPressはPHP(ピーエイチピー)というプログラミング言語で構築されており、情報はデータベース(MySQL)に保存されています。



うっ…難しすぎて拒否反応が出そう!



WordPressサイトが表示される動きを、なんとなく“図”でイメージできれば、今は大丈夫です。
例えば、WordPressでブログ記事を投稿したとします。
その投稿内容(文・画像など)は、情報を保存しておく「デジタルの箱(=データベース)」に入ります。(下の図では“本棚”で表現しています。)
そしてサイトを見る人がそのページを開くたびに、PHPが保存されたデータを呼び出し、「Webページ」という形に組み立てて表示してくれるのです。
| 項目 | 概要 |
|---|---|
| PHP | WordPress内で動いているプログラミング言語 |
| データベース | 情報を保存する「デジタルの箱」 |
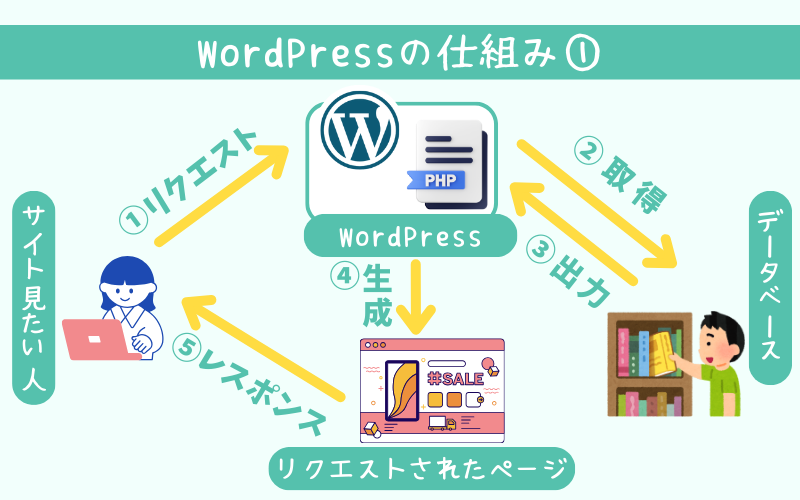
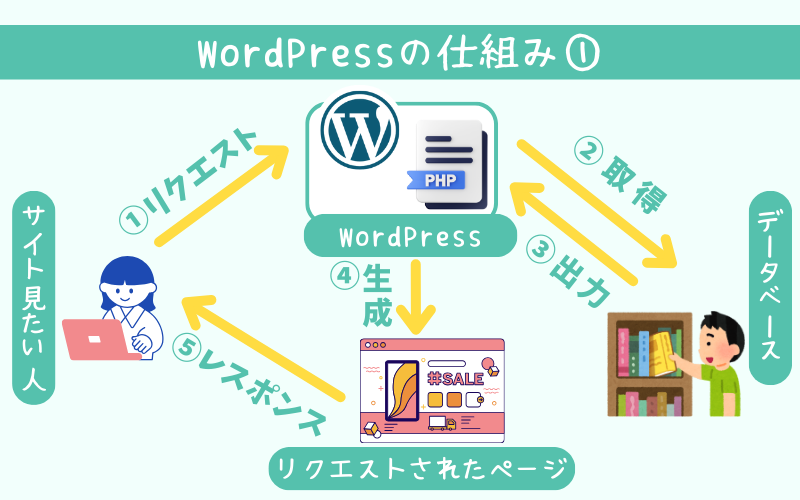
図にするとこんな感じです。
↓


WordPressサイトのあるページを「見たい人」が、それを見れるまでに「サイト内でどんな動きをするのか」を、
①リクエスト
②取得
③出力
④生成
⑤レスポンス
という5つの工程で説明します。
WordPressサイトの見たいページをクリックします。
WordPressが要求されたページを構成するためのデータ(文章や画像)をデータベース(MySQL)に取りにいきます。
データベースが要求されたデータを引っ張り出してWordPressに渡します。
データベースからもらったデータを使って、リクエストされたページを作ります。
該当ページを見せてあげます。



流れで見るとわかりやすいね!
ちなみに、このようにアクセスされるたびにその場でページを作る仕組みを「動的(どうてき)サイト」と呼びます。
- 静的サイト…いつ誰が見ても、保存されている「同じファイル」が表示される。(昔ながらのホームページやLPなど)
- 動的サイト…見に来た瞬間に、データベースから情報を取ってきて「その都度」ページを作る。(WordPressなど)
まとめ
WordPressは使いやすく、柔軟性が高いホームページ作成ソフトです。
世界中で幅広く利用されていて、個人ブログから企業の公式サイト、ネットショップまで、あらゆるWebサイトを構築することができます。
コードの知識がなくても、直感的な操作でページを作成できるため、初心者にも扱いやすく、カスタマイズ性の高さからプロの現場でも活用されています。
デザインや機能を自由に選べるテーマやプラグインも豊富で、自分らしいサイトを作りやすいのも魅力のひとつです。
今後もノーコード需要やWebスキルの必要性が高まる中で、WordPressを使えることは大きな強みになります。
副業や在宅ワーク、フリーランスとしてWeb制作の仕事を目指す人は、ぜひ当ブログでサイト制作を学んでくださいね。





最後まで読んでいただきありがとうございました!